For this of you who’ve tried to add an address in the Divi Map Module but keep getting the error message “Geocode was not successful for the following reasons: REQUEST_DENIED”, you’re not alone. This is an issue that has caused me much frustration. The solution to the problem, however, is actually quite easy.
The secret to solving the problem is hidden in the comments is the article How to Get Your Google Maps API Key. Thanks to Dylan Auty of WP Google Maps fame. The short version of this story is that you need to enable the Geocoding and Geolocating API services. If you’ve followed the normal process of setting up the Google Maps API as detailed in the Elegant Themes documentation on the Divi Map Module, you’ve basically just set up the Maps JavaScript API for regular street addresses. The problem comes in when you use a non-standard address like a “corner of” address. In cases like that, the services of the Geocoding/Geolocating API services need to be engaged.
Setting this up is quite easy if you’ve already configured the standard Maps JavaScript API.
Getting Started
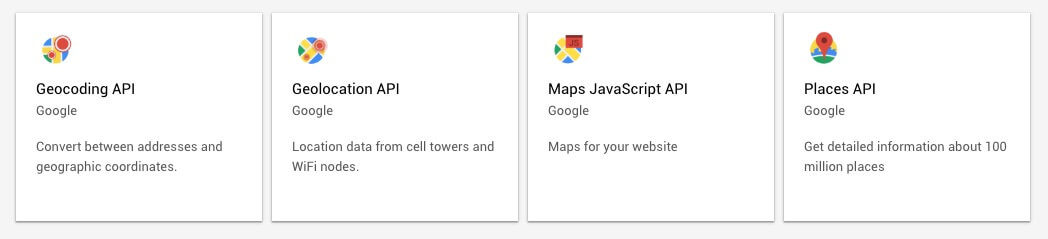
Log into your Google Cloud Platform dashboard and click on ENABLE APIS AND SERVICES. From there, search for “Geo”. This should bring up the following:

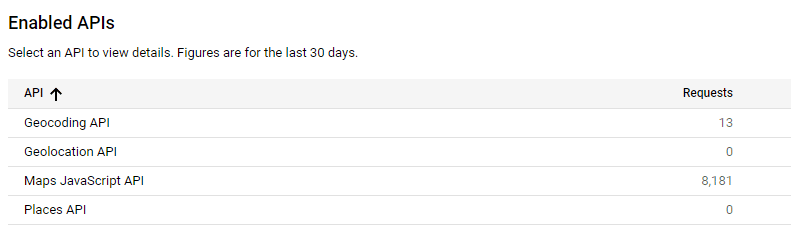
Add both the Geocoding and Geolocation APIs, following the process and enabling both APIs. In my case, as you can see below, I’ve only ever had requests to the Maps JavaScript API and the Geocoding API but there’s no harm in adding the Geolocation and Places API.

Now that all that’s in place, go back to your Divi Maps Module and enter the address and hopefully this time, it’ll work.
And That’s a Wrap
And there you have it folks, with the Geocoding and Geolocation APIs enabled, the Divi Map Module should just work.
Now, if only Elegant Themes would allow the Map Module to work with other mapping providers who don’t require billing details to be in place before you can use their services.
Photo by Capturing the human heart. on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.










now it asks you to pay
Hello Carl,
Is it not just asking for billing details? Google gives you a $200 credit each month which you’re highly unlikely to exceed on most websites.
Cheers,
Rob
Alas, I am still getting the access denied message, and an error on the google console for the Geocoding API ‘google.places.Geocoding.Javascript’. Why is this so difficult?!?!?
thanks. it was really wracking my brain to work this one out so was a relief when you described it as easily as you did! Its all good so thanks again!
Hi there, now my screen has gone blank! I had the map on screen and when I refreshed it disappeared! Google Maps not very friendly at all!
Hello, I seem to have it working with reduced restrictions. Got it working but will need to look into this further another day. thanks anyway for your help. Your notes got me 95% there which really helped!. thanks.
Thanks a lot.
I was really struggling with this, could not understand what was causing issues, and following this worked like a charm. Thank you for posting this.
2020 update: After all this, you also need to give google cloud console your billing info – it activates a free trial with monthly credit apparently. i didnt even read it because i was already so frustrated.
Hi Alex,
Google gives you a $200 credit every month. I’ve got quite a few sites and a vehicle tracking system running the same API at the moment I’m only using about $100 of that credit.
Cheers,
Rob
THANK YOU! I was going nuts trying to figure this out after the map on our site quit working, and this was the final piece of the puzzle the helped me get it sorted!
Help me, My site couldn’t load google map although I attempted to add your Google API KEY to any Google Maps JS file that has properly been enqueued. See: http://dichvuuytin.com
I still got same your problem, ive done everything possible to make it works but no luck
i also had the problem, just embed the map with code.
https://www.youtube.com/watch?v=EFpTJoWNGGw
Thank you kind person, you really saved me from a life of frustration here.
I’m still having issues, but I wanted to comment on the page layout you have… due to the adds I have only 1 third of screen to read – for context thats only 6 lines of text… I am struggling to follow the steps with having the pop up and such a small space to read…