The other day I had a client who wanted to display a different logo on each of their services pages. Each service was marketed under a different brand name, all variations of the company name. As with some many things Divi, the solution turned out to be quite simple.
The Solution
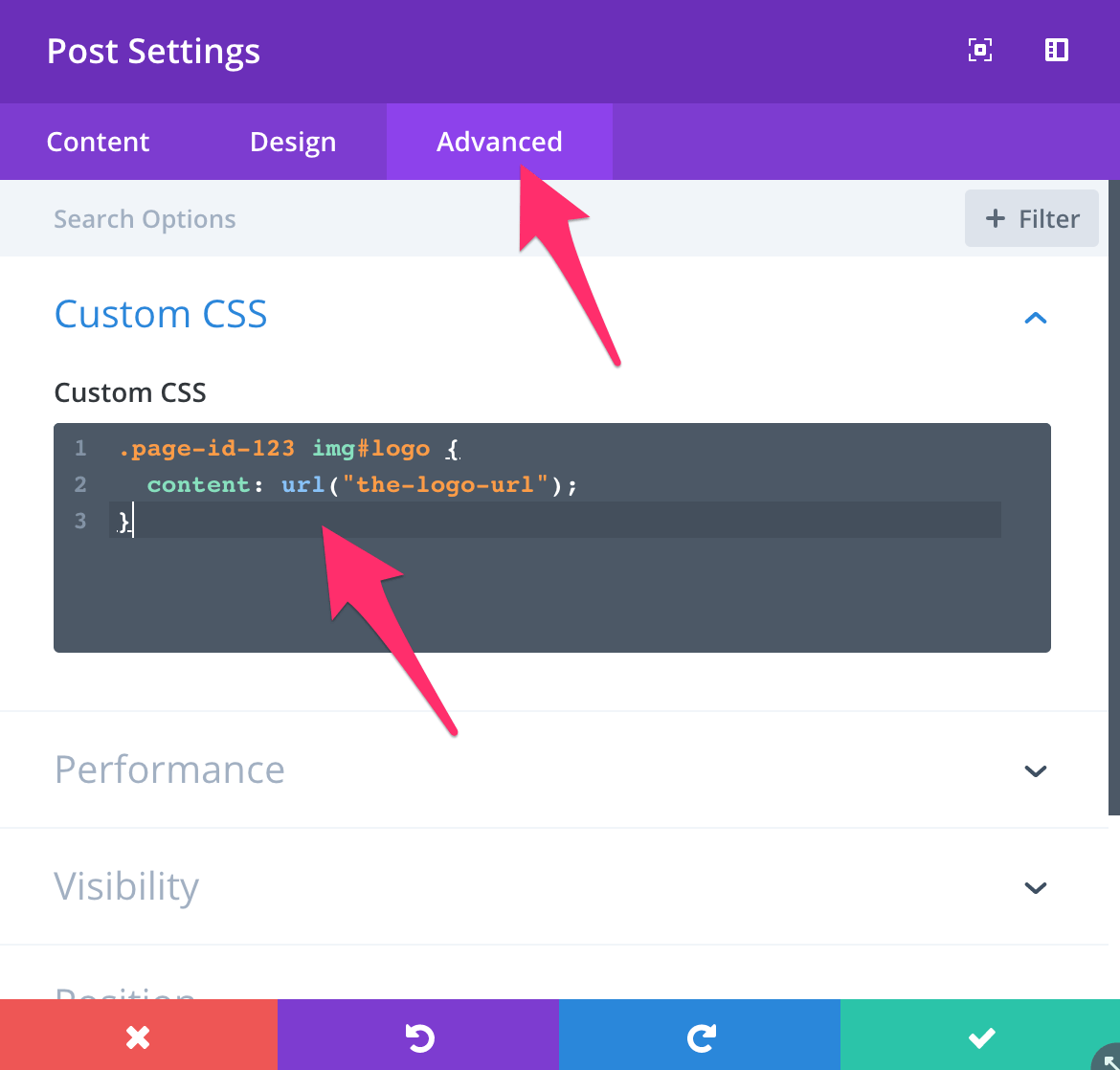
You simply need to add the following css to the Custom CSS of that page.
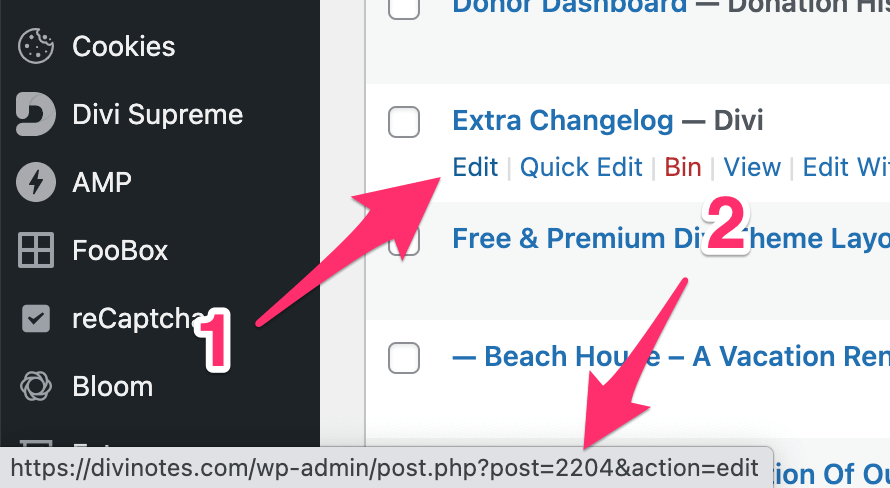
The page ID needs to be that of the page in question and the URL needs to point to the logo you require for that page. You can find the page ID by navigating to Pages in the WordPress dashboard and then by hovering over the Edit link which will then display the URL, revealing the ID of the page.

To add the custom CSS to the pages in question, open each page in the visual builder and, once loaded, click on the Page Settings icon and then under the Advanced tab, paste the CSS above, with the page you’re on’s specific page ID. Now you can save and exit the visual builder and you should see the logo that you defined in the CSS.

Wrapping it Up
So, there you have it. It couldn’t be easier. Enjoy, and make good use of it.










This works in Edge and Chrome but not in Firefox. Any idea why?
Thanks
Hi Rob,
thank you very much!
This works great on a page. But it doesn’t work on a specific post. Is there a different code for changing the logo for specific posts?