So, sometimes you don’t have that many items to show in a gallery, say two or three. In this case, you’ll find that that the Divi Gallery Module automatically left aligns which doesn’t always look so good. If you like me have been in that position and need to center align it, then here’s a super easy tutorial to help you do just that.
The CSS
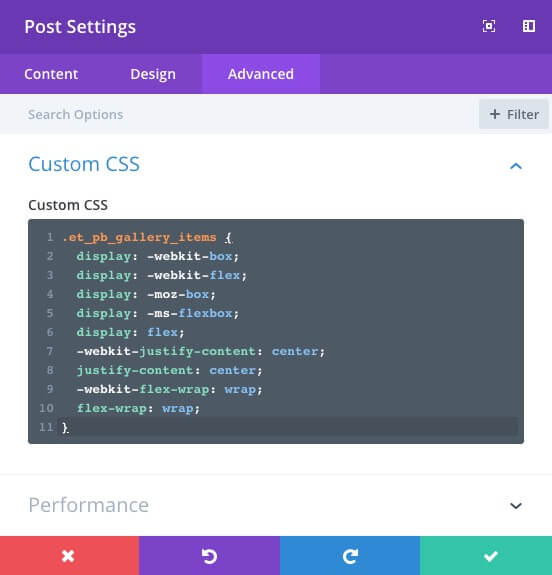
This is all the CSS you’re going to need.
Where It Goes
Adding the CSS is quite easy. If you’re only going to need this for one or two pages on your site, you can add it at page level by adding it to the Custom CSS field in the Page/Post Settings window. To do this, simply open the settings (use the gear icon in the Visual Builder) and then navigate to the Advanced tab and add the CSS to the Custom CSS field.

If you’re using the backend builder, click on the hamburger on the top bar to open the Divi Builder Settings window and add the CSS to the Custom CSS field there.

If you are going to use this more extensively then the best would be to add it to the style.css file of your child theme. If you don’t have a child theme, they’re really easy to create. Our friends over at Divi Life have an excellent tutorial on how to create a child theme, and they even include a blank Divi child theme that you can download for free.
Wrapping It Up
Couldn’t be easier (unless Elegant Themes built this into the Gallery Module). Go ahead, center those sparse Gallery Modules and make that page look so much better.










Thanks for the share, I was looking for a quick solution for just this problem.
i tried this but it made my slider gallery shift right