Okay, I have to admit, I love this image scroll effect! It’s looks so cool and I’ve spotted it quite a few times in the wild recently. The best thing is, it’s actually quite easy to achieve in the Divi theme. Before we go any further, let’s begin with an example.
Scrolling Image Example
As a web designer, one of the best use cases for this effect would be to show off my Divi layouts and also to show off the sites I’ve built on a portfolio page.
In this example I’ve made a full page screenshot of my first commercially available layout packed called Beach House. Hover your mouse over the image and watch as it glides effortlessly down the page.
Get Scrolling With A Little CSS
Believe it or not, most of the magic happens in the humble little text module. In the example above, I’ve used a two column row with a text module in each.
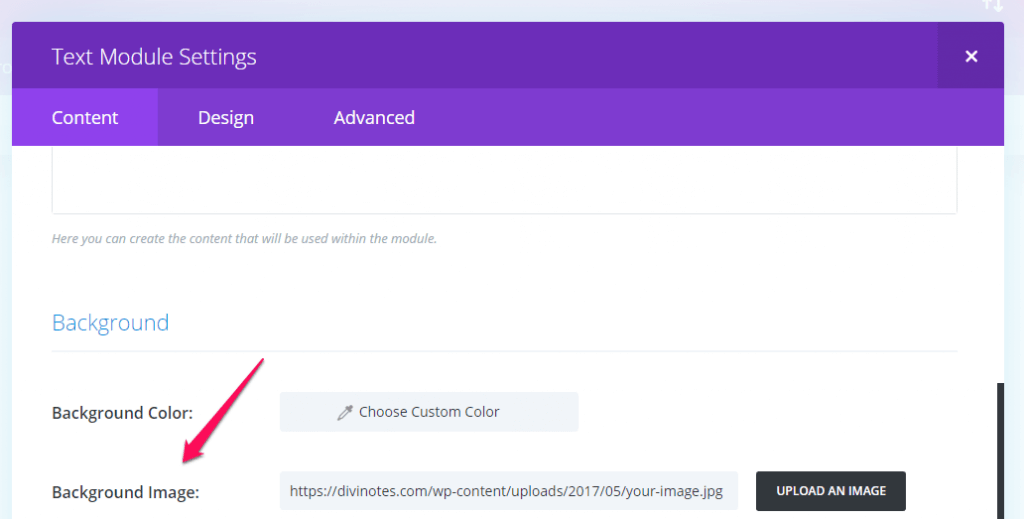
In the text module that you want to use for the scrolling image, place the image in the background field of the text module:

Next, go to the Design tab and in the Custom Padding Top field, set the value to the height you’d like your image to be. I’ve set mine to 300px.
Now head on over to the Advanced tab, find the Custom CSS section and add the following CSS to the Main Element section.
Next up, give your text module a CSS class name (you’ll find this near the top of the advanced tab). In this example, I’ve used the class name slippery.
Now all that’s left to do is to add a little more CSS either at page level in the Divi Builder Setting widget at the top of the Divi Builder (look for the hamburger) or globally in the CSS file of the child theme (you better be using a child theme), or in the Divi Theme Options panel (look at the bottom of the General tab for the Custom CSS field). The following CSS is all that you need to add:
You can adjust the speed by changing the value of the background-position from the 5s that I’ve used in the example above to the speed you’re happy with but don’t go too slow otherwise you’ll bore your visitors.
Wrapping It Up
There you have it, your very own beautiful scrolling image. Just remember to put your images on a diet before you do this. If you need a little help in this department, check out my post on image optimization for WordPress.










How easy and fun! I love finding little nuggets like these that make a website stand out. Thanks for sharing!
This is cool, thanks, but in reality who is going to hover over an image like this. Could it just scroll without doing anything? Attach it to just a page load rather than a hover maybe?
Hi David, apologies for the slow response… I haven’t tried it but I’d guess you could use CSS3 animations. I think the scroll on hover effect is particularly useful for displaying screenshots of page layouts. There are plenty of sites out there that what these very long screenshots of page layouts and it doesn’t look great.
Glad you like the tutorial.
Cheers,
Rob
Mine’s scrolling off down instead staying put and scrolling, what have I missed?
Figured it out….I’d set the padding to the full height of the image. It’s working perfectly now 🙂
Hi – works great on laptop but on iphone and ipad there is only a blank gap where the image should be. Any idea how to fix this without using a separate section for smartphone and tablet?
Hi Adrian, I’ve tested my example on an iPhone and it works. Do you have a link you could share?
Hi Rob . Thank you for your reply.
All works great on laptop. Middle column not displaying on ipad mini or iphone. I would even settle for static image on these devices and if need be will create separate section.
I have not set the padding-top value like you did. Instead I set Equalize Column Heights in the row settings. Apart from that and some timing adjustments I think I copied your example.
Thanks
Adrian
Hi Adrian,
Good looking site btw. I’ve inspected it with the Chrome Devtools and if I give padding-top a value it works. Would it not work if you just added the padding to the mobile view?
Hi Rob
Thank you. It was the padding-top that fixed things. I have added it to mobile and tablet. I don’t like that I do not know why the setting padding-top has fixed things but I will just accept that it is fixed 🙂 I think your tip here is great and with so little code. Good job.
Thanks once again.
Always a pleasure. Glad you’ve come right.
Hi Rob,
Firstly, thanks for posting this, it’s just what I’m looking for. I can’t seem to get It to work though if I add the last piece of code to my child theme’s style.css file, it only works if I add it at page level or in Divi – General – custom CSS. Any ideas as to why this would happen?
Thanks
Loren
Hi Loren,
I’d guess that you might need to up some of the CSS by using !important. Do you have a link I can look at?
Hi.
How to add a different text module or button below? it affects the effects.
thanks
I love this. Do you know how I could make it a clickable link?
Hi,
I’ll have a look at this and try and put a tutorial together soon.
Cheers,
Rob
I removed the 300px padding from the text module, then created a transparent png (spacer) of 300×300 and used it as the image. Since it is blank you can’t see it but the link works, and you can style it.
Hi Rob,
maybe its not work again,,,
thanks
Hello, not sure what you mean. Can you give me some more details?
this isnt working in my website 🙁
Great job bro, It’s really helpful..!
Thanks a lot.
Hi
thank you for this trick 😉
However, something is going wrong for me – after the scrolling the image disappears. I would like it to stay and preferably return to the main setting again.
Can you help me with this?
Annakarin
Hello,
Do you have a public link to the page with the problem?
Cheers,
Rob
That’s exactly what I needed. Thank a ton
Hi. I have tried this for my new portfolio with success, but when I translated the page with WPML the scroll stopped working.
Problem is solved. WPML is not to blame, error was mine. Site is up and running at https://jolico.se/en/portfolio
Hi, How to get scrolled in latest DIVI version?
Yes, seems latest Divi does not work with the effect any longer.
Hi David. Thanks for this post. I wonder if you have an update for 2020’s version of Divi? Also, my image scrolled down, but snapped back up to the top. Is there a way to have the image scroll back to the top? Thanks!