The Divi slider is designed to display different text on every slide and animate it as it appears, but what if you want the images to change and the text to remain the same with no animation? Well, you can, with just one line of CSS. In this tutorial, I’m going to show you how.
The Example
As you’ll see in the example below, the images slide across but the text remains fixed.
Slider Image credits:
First Photo by Sergey Pesterev on Unsplash
Second Photo by Johann S. on Unsplash
Third Photo by Lisa H on Unsplash
How To Fix The Text
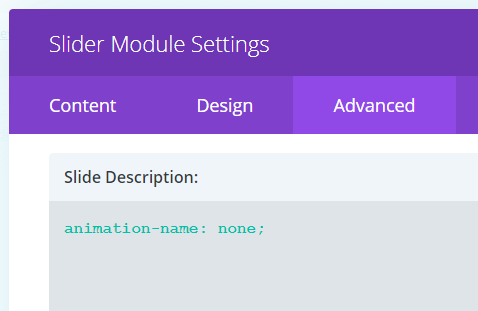
The process is really simple. Add the slider module (fullwidth or regular) and then add your slides, keeping the contents consistent across all the slides, just changing the background images of each slide. Once you’re done, head on over to the Slider Module’s Advanced tab (not the individual Slide Settings screen).

Now, all that’s left to do is to add the following CSS to the Slider Description custom CSS field.
Wrapping It Up
It’s really that simple to create a slider that has fixed text and sliding images.
Photo by Shirly Niv Marton on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.