So, a while back I showed you how to Create An Image That Scrolls Up When You Hover Over It. This is basically done by scrolling the background image of a text module. Well, a few folks have asked how to make the whole text module clickable, so in this tutorial I’m going to show you how to do just that, in other words, hyperlink the whole text module.
The Example
In the example below, you’ll see that as you move your mouse pointer over the image, it changes to the same pointer used when you hover over a hyperlink and if you click on it, it’ll take you to the Free & Premium Layouts page of this site.
The JavaScript
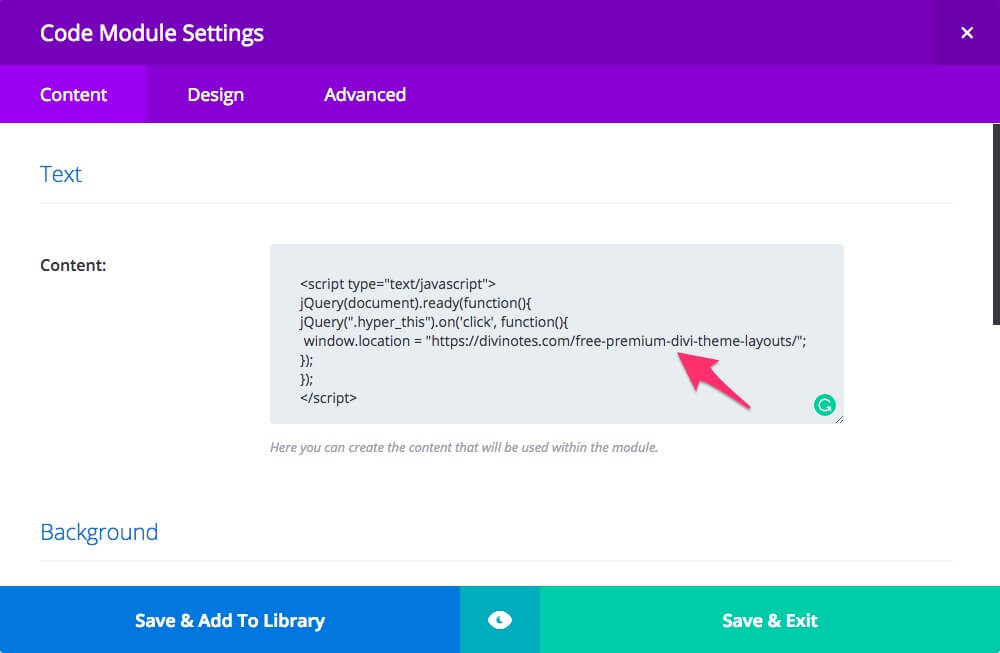
The first step in this process is to add a Code Module to the page you’re working on. Now copy the code below and paste it into the Code Module. This isn’t absolutely necessary to use the Code Module as you can also add the JavaScript using the Integration tab which you’ll find under Divi Theme Options (Dashboard > Divi > Theme Options).
You’ll obviously want to change the link in the JavaScript (line 4) to the link you want to use.

The CSS
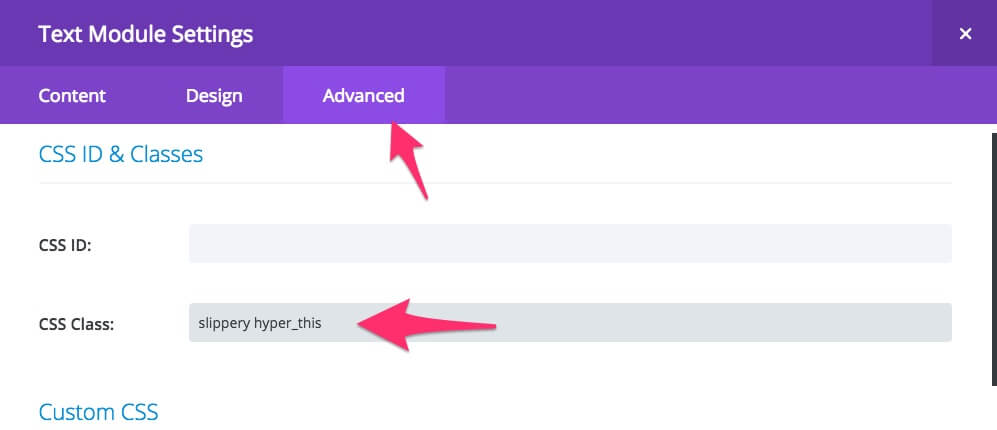
The next step is to add a CSS class name hyper_this to the text module that you want to make clickable. You will need to add this class name to the CSS Class field which you’ll find under the Advanced tab of the Text Module. If you’re using this tutorial together with the scrolling image tutorial, you’ll already have the class name slippery here. Add a space and then the class name hyper_this. Leave the class name slippery out if you aren’t going to do the scrolling background thing.

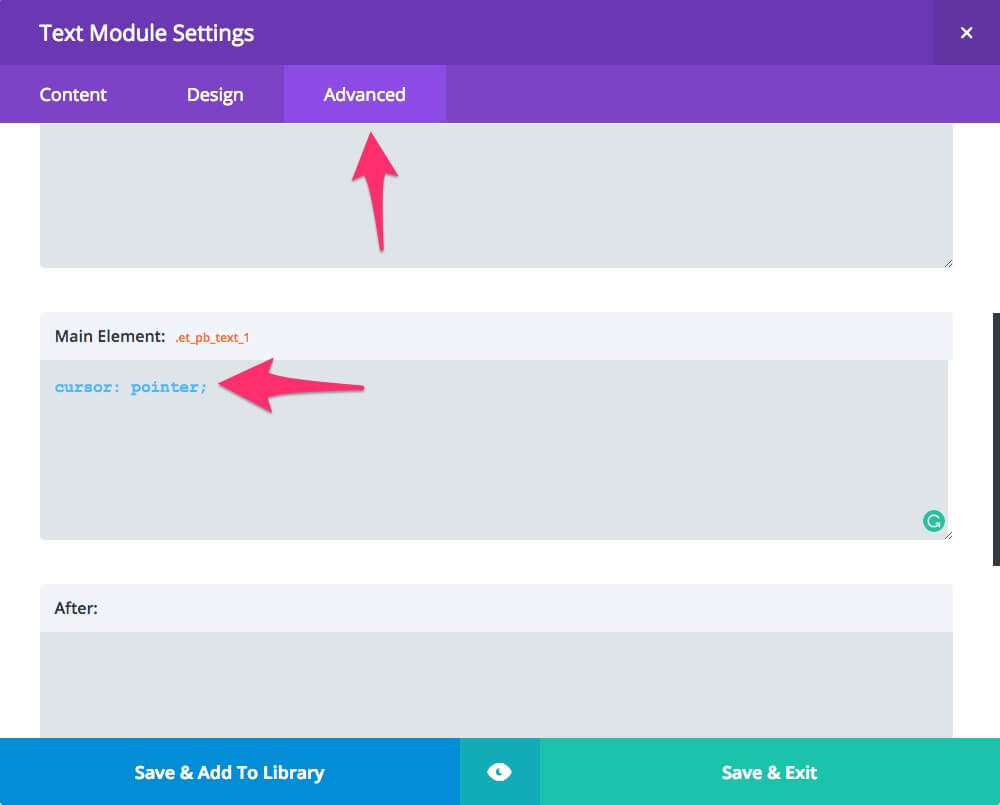
Now, head to the Advanced tab of the Text Module and add the following CSS to the Main Element.

This will make your mouse pointer change to indicate a link.
Wrapping It Up
And there you have it! The whole text module can now be used to link to another page, site, or anchor. You could actually use the logic in this tutorial to make almost anything in Divi clickable, so go ahead and experiment. And if you’re looking for a great and free playground, give Pilvia.com a bash.
Photo by Cleo Vermij on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.










How do you make the hyperlink open in a new tab?
Great if html text isn’t working