If you’ve been following this series on the CodeLights plugin called SiteOrigin Widgets by CodeLights, you’ve probably already explored more than just its flipboxes and the hover effects I covered in parts 1 and 2. This time around I’m going to show you the Modal Popup component.
A modal popup by definition is a window that forces a visitor to interact with it before they can go back to the page that triggered the popup. With this plugin, a popup can be triggered in a number of ways including:
- Automatically on page load,
- by clicking a button,
- by clicking text,
- and also by clicking on an image.
The Demo
Let’s begin with a quick demo of what the modal popup component of this plugin does. Click on the button below and you’ll be presented with a neat little window which can be interacted with or closed either by clicking on the X top right or anywhere outside of the popup itself.
For more examples of what this modal popup can do, visit codelights own demonstration page where you’ll find an example of each trigger as well as all the different options that are possible with this component. This ranges from photo galleries to frameless videos and many more to dazzle your visitors and wow your clients.
Throw In A Little Elegant Themes Love
Although you can’t use the Divi Page Builder inside these popups, you can still squeeze in some ET love by using a variety of shortcodes that are available by default wherever you have a WYSIWYG HTML editor in Divi or Extra and, as you’ll see, in the editor of the Modal Popup settings screen. For the full list and examples, head on over to the page detailing these shortcodes on the Elegant Themes website, and discover what’s available to you in situations like this.
Setting It Up
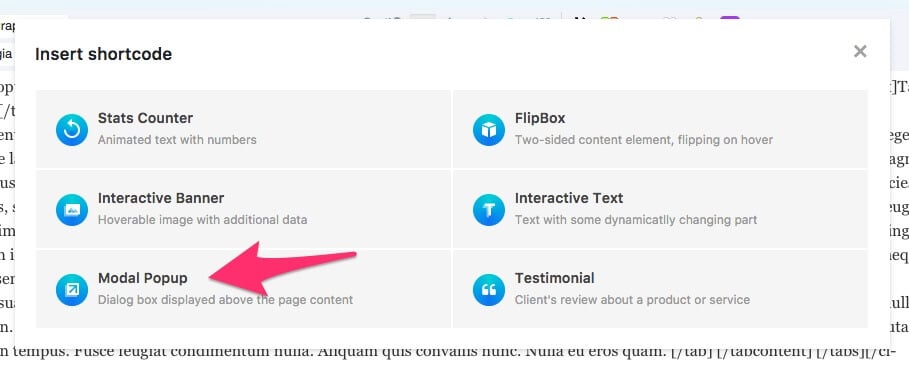
Getting the modal popup up and running is quick and easy. Begin by installing and activating the plugin and then, when you’re in the HTML editor of the page or post you want to add the popup to, click on the little blue Codelights icon in the toolbar, then choose Modal Popup from the next screen, and you’re set to go.

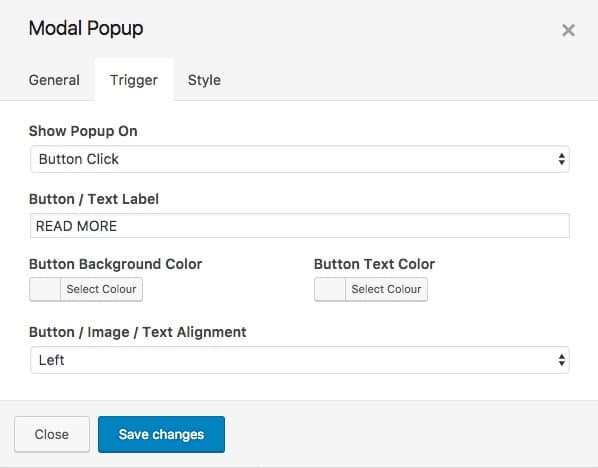
Next you’ll be presented with the settings windows where you will find a pretty self explanatory set of tabs which you’ll use to configure the popup.

Once you’ve finished configuring it, simply click on the Save changes button and a new shortcode with all the settings you’ve just configured will be generated and inserted into the editor you were originally working on. And that’s all there is to it. Hit preview and you’ll find your modal popup ready and waiting for you to click on its trigger.
Wrapping It Up
And there you have it, a quick and easy way to create a neat little modal popup in Divi. These popups are great for a variety of things including giving visitors more information without them needing to navigate away from the page they’re on. Go ahead and get popping!
Oh, and if you want to take this to a whole new level, check out the premium Divi Overlays plugin on divilife.com. With Divi Overlays you can create full screen overlays, popups, or modals using the Divi Builder.
Featured image by Alex Munsell on Unsplash









