Update: This plugin is now basically completely compatible with Divi and Extra. I haven’t tested it thoroughly but flipbox component is, in my experience, 100% compatible.
Although I’m not fond of the little things, I regularly get requests for flipboxes. This was the case with a recent project which lead me to reinvestigate a plugin I’d stumbled upon earlier this year. The plugin in question is SiteOrigin Widgets by CodeLights. When I first tried it out it wasn’t sufficiently compatible with Divi to make it useful but as I needed to do the flipbox thing, I decided to download it again and give it a try and this time found it to be much more compatible.
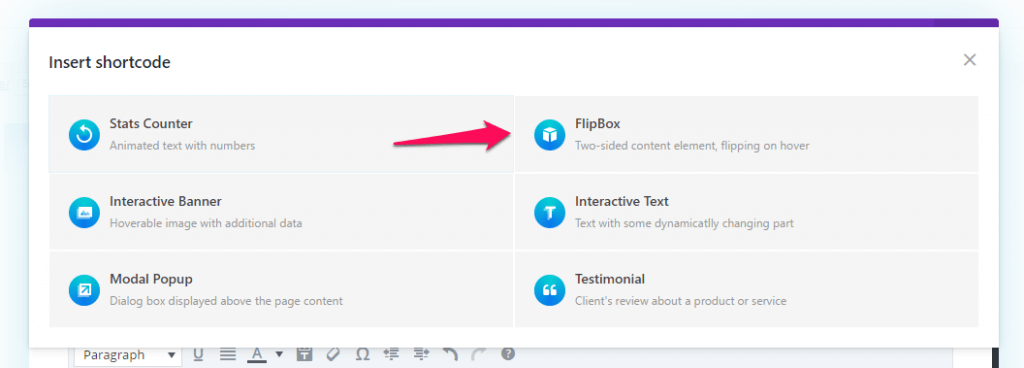
In this post I’m going to focus on the FlipBox shortcode generator.

Before we get started let me just say three things. Firstly, don’t be put off by the name of the plugin. Eventhough it’s called SiteOrigin Widgets by CodeLights, it’s not designed exclusively for SiteOrigin based themes. Secondly, when used with Divi, there are a few minor gremlins but nothing that, in my opinion, should put you off downloading and installing it. And thirdly, at the time of writing, it doesn’t always work well with Extra but you can work around that if need be. I’ll explain how a little later.
The Demo
Okay, before I dive into the details, let me show you what this plugin can do.
Card Flip
Cube Tilt
Cube Flip
Cover Open
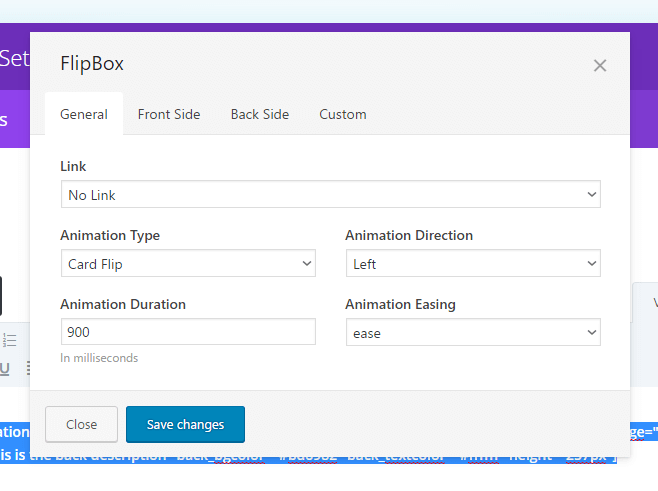
The demo above is a simple demonstration of the four animation styles that are offered by this plugin. There are quite a few additional features that are available such as using Font Awesome icons and various other bells and whistles but I’ll leave you to discover them on your own. As you can see in the screenshot below there are general options as well as options relating to both the front and back panels of the flipbox you’re creating.

Once you’ve generated the shortcode, should you want to edit it you simply highlight it and click on the CodeLights icon in the toolbar. I have found that there is sometimes a delay between clicking on the icon and the settings window opening up so be patient if it doesn’t appear immediately otherwise clicking on it again will cause the same screen to open up again over the first one and so.
Extra Workaround
As I said earlier, the plugin doesn’t always play nicely with Extra but you can still make use of it if you’re willing to do a little fiddling. All that’s required is that you generate the shortcode on another site/theme and then copy and paste it on the Extra page/post you want to use it on. It uses photo IDs instead of paths so you’ll just have to figure that out when you paste it on the Extra site.
Conclusion
For a free plugin SiteOrigin Widgets by CodeLights is well designed and a great addition to your Divi toolbox. I’m sure if enough Divi users install it the developer would be more inclined to tweak it to be more stable.
If you’re still not convinced, there are a couple of excellent tutorials out there that will detail how to achieve similar effects manually. Here are a few to get you started:
- Image module hover effect
- Four linkable image hover effects
There’s also a plugin built specific for Divi over at Divilicious.com called Divilicious Flipper.
Well there we go! Get flipping with this excellent plugin. I will review some of the other features of this plugin in future posts. Please let me know in the comments below if I’ve missed a plugin or tutorial that you think would be worth adding to this article.











Hello Rob!
thank you so much for including my tutorial to your excellent article. Keep it up, I saw that you also created other good tutorials so I’m sure we can expect many more great resources from your blog.
I add it to my favorites 🙂
Is this plugin free? I am assuming yes but I am also being uber lazy instead of downloading it and trying myself.
Yes, it’s very free. There’s no premium version, this is it.
Hi. Fantastic plugin!
I have one question to Cube Tilt.
How to start turning movement without pointing the module by mouse (e.g. every 3, 4 seconds) and keep turns continious for 3,4 or more images?
Is it possiible?
Hi Cris, that’s something you’d have to ask the good folks at codelights.com. Sounds like a cool feature to add.
Where do I download and how do I install it on Divi?
Hi, you can download the plugin here and then install it as usual: https://wordpress.org/plugins/codelights-shortcodes-and-widgets/
I downloaded it and the installation was correct, but I do not know how and where to find your module to apply with Divi !!!
Hi Joel, look for the codelights icon in the toolbar of the editor:

I managed to find it, but I have a problem, I make the same configuration and the sizes are different, it’s a bit complicated to configure, if I duplicate the module for example and only change the image appears two windows!
See: http://boneco.provisorio.ws/?page_id=462
Hi Joel, it looks like you’ve removed the flipboxes you set up on the link. If you let me have the images and text, I can create a sample shortcode for you. Let me know if you’re interested and I’ll let you have my email address.
Yes I would! I did it again and they are erratic, I did the same procedures with pictures of the same size and look different.
Yes I would! I did it again and they are erratic, I did the same procedures with pictures of the same size and look different.
Hi Joel,
I’ve emailed you.
🙂
How to you manage to get perfectly squared images like in the example above? I need just about the same setup (just without the text on front – only on the back of the Flipbox), and when I insert my image as background, the browser doesn’t display the whole image, but shortens the height. When I insert it as a icon, I can’t make the image go all the way to the edge… there is always some padding on.
Preferably, I would like to have a fullsize (full column width) square images, that one hover will turn and display some text or another image.
Am I doing something wrong here?
Hello,
I’ve used square images and then set the image size property to Full Size.
Hope that helps.
Cheers,
Rob
Hi, and thanks for your reply. I have done the exact same thing. Square images, and then set them to full size. But it still resizes the height. I wonder if it is because it is set as a background, so it will only be full height if there is some content to fill out the image.
That doesn’t make sense when looking at your solution though, as you only have one line of text in your image, which is not nearly enough to fill out the entire image.
I am running the latest version of both Divi and Wordpress.
Regards Alex
Is the page you’re working on publicly accessible?
You can see it on the frontpage here: http://test.cosmicpeople.com
When you scroll down to the square images, it is the image in the bottom right corner (the one that looks like it’s cut off on top and bottom) that is placed using the Flipbox method…
Okay, I didn’t think to check the last tab (Style)… I had set the Height value. I’ve used your images here: https://diviplayground.demo.site/flipbox/ and it works if I set the height to 225px. You might have to play around but it should be quite easy to fix.
Thanks, I will try and play around with it 🙂
HI, Is there a way to use a custom image rather than the font awesome icons on the front side of the flip box? That is a feature of the plugin, but apparently not in Divi?
Thank you for this post and review! I pitched this functionality to a client, intending to use a different plugin which ended up being incompatible with the host configurations. This plugin and your article saved the day and it was free, even better!