Wouldn’t it be nice if there was a quick and easy way to vertically align a Divi Text Module or any other module for that matter in the row that it’s in? Well, many folk would do this with the Divider module or with padding, but in this tutorial, I’ll show you how to do it with a little bit of CSS.
The Example
In the example below you’ll see that both text modules are vertically centered to the row they’re in.
ADIPISCING ELIT COMMODO
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
The CSS
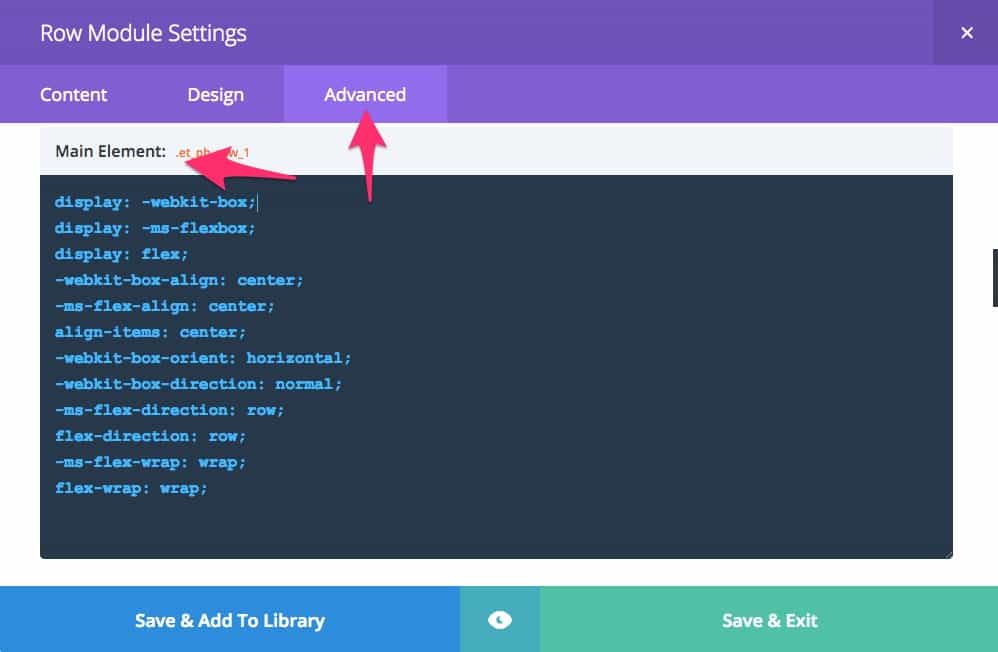
To get this going we’re going to use the following bit of CSS.
Where To Put It
Now all you need to do is head over to the row you want vertically centered and pop the CSS into the Main Element field of the row (under the Advanced Tab) or if you only want to use it on a specific column, stick it into that column’s Main Element field.

If you like, you could do this the traditional way and put it in your stylesheet with the necessary class name and curly braces and then add that class name to the row’s CSS Class field. I prefer to localise my CSS unless I plan to use it extensively throughout a site.
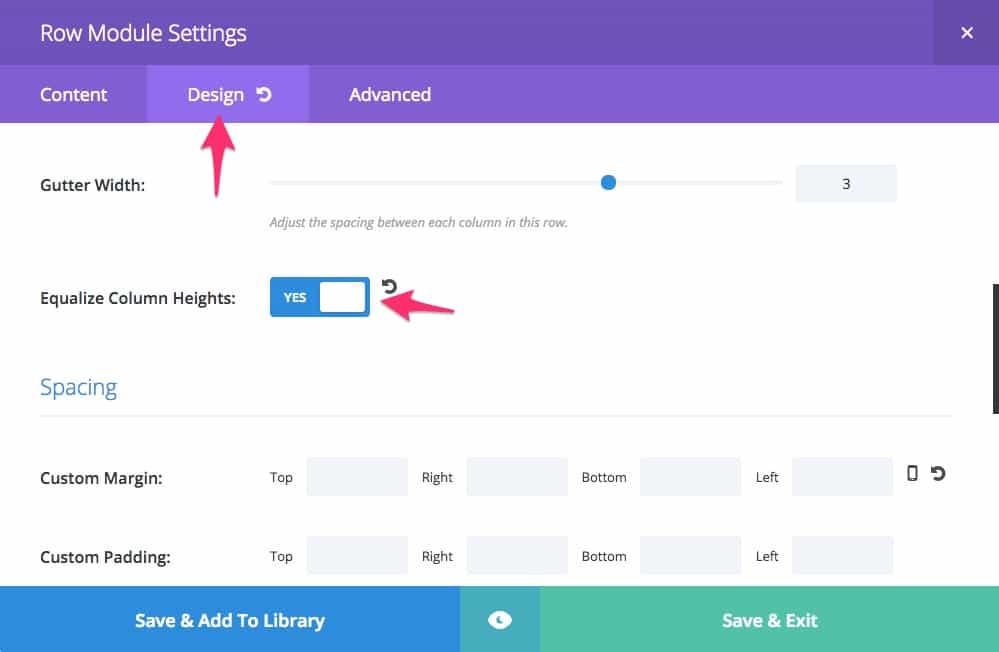
Equalize Column Heights
The last things left to do is to enable “Equalize Column Heights” on the row that you’re using this effect on. You’ll find the toggle for this under the Design tab of the Row Module Settings window.

Wrapping It Up
And there you have it, a super easy way to vertically center the text module or any other module for that matter in the row that it’s in.
Photo by Blake Meyer on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.









