The Example
Here’s a quick example of what you can achieve with the Divi Tabs module, a little bit of CSS and a great little plugin.
The Process
In three steps, you can have this great looking filterable gallery.
1. The Image Gallery
The image gallery was created with the FooGallery plugin together with their FooBox extension for the lightbox functionality. At this point, I created two galleries, one for the coffee images and one for the tea. The image galleries are created in FooGallery which you’ll find in the WordPress sidebar menu on your dashboard after you’ve installed it.
2. Add The Galleries to the Divi Tabs Module
Go ahead and drop the shortcodes for your galleries into as many tabs as you have galleries for and name your tabs as you want the buttons to be labeled.

3. Add The CSS Under The Advanced Tab
Now that you’ve created the galleries and inserted them into the necessary tabs, head on over to the Advanced tab of the Tabs module (that’s a lot of tabs in once sentence) and add the following CSS as described below.
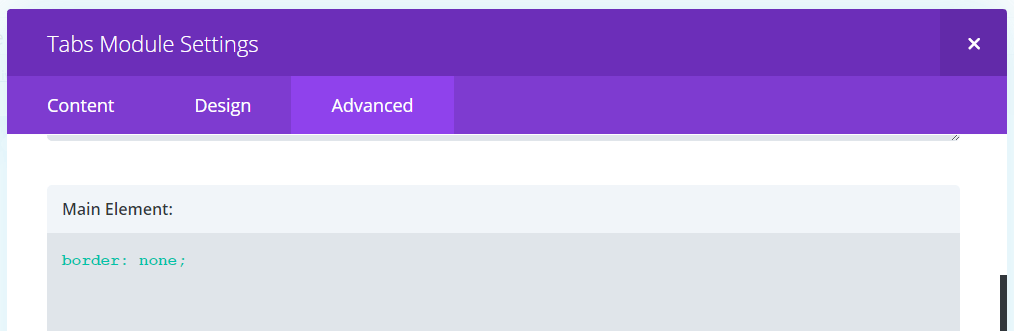
a. Main Element
Place the following CSS into the Main Element section, it removes the border of the Tabs.

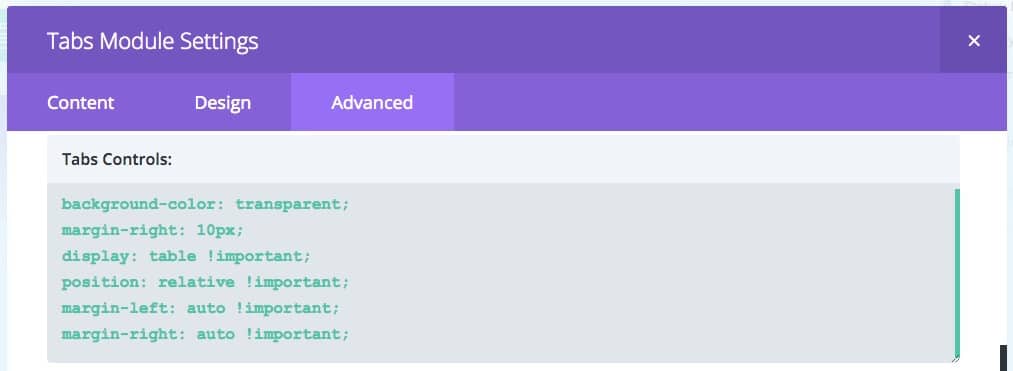
b. Tabs Controls
Next up is the CSS which mostly handles the spacing/alignment of the buttons. Add this to the Tabs Controls section.

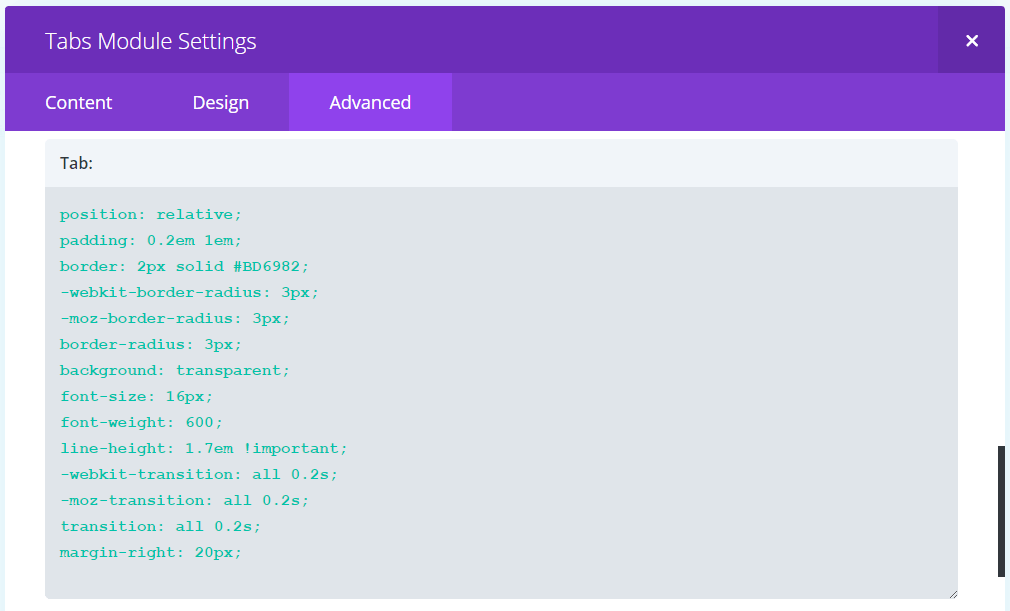
c. Tab
The following CSS is mostly for the styling of the buttons, i.e. the border, fonts, etc. Place it in the Tab section.

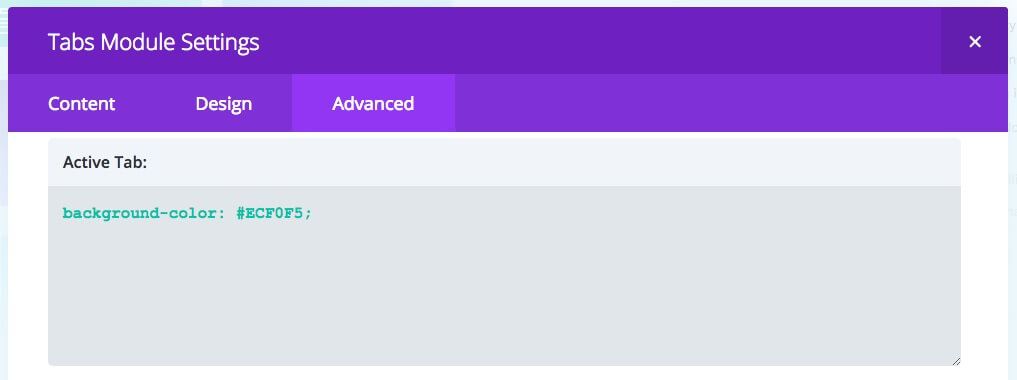
d. Active Tab
All we’re doing here is specifying the background color of the button that represents the active tab. Add this to the Active Tab section.

Wrapping It Up
Before I wrap this one up, I must give a big shout out to Tim Strifler of divilife.com, home to the brilliant Divi Overlays plugin, top-quality Child Themes, Plugins, and tutorials. Tim took the time to show me how to get the buttons to centre themselves independent of screen resolution.
And there you have it, a “filterable” gallery! You could really use this to “filter” anything that you can put into the Tabs module. Go ahead and have fun! It’s another easy way of adding a little something different to your Divi designs.
Note: I know this isn’t really filtering but hey, it works and it looks like it’s filtering. We’ll keep it our secret. Oh, and for the more adventurous out there, you could, of course, add all the CSS to your child theme’s style sheet but I’ll leave that up to you to figure out.
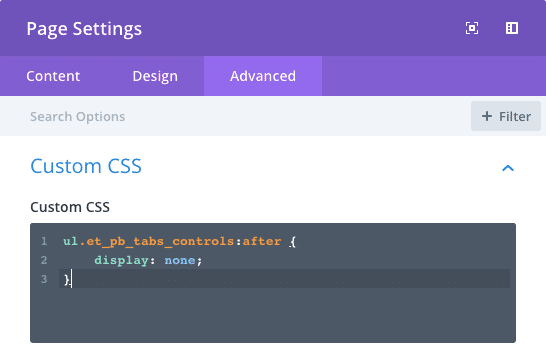
Update
If you have a thin horizontal line under the buttons, add the following CSS to the Custom CSS field under the Advanced tab of the Page Settings.

















That’s a clever idea, I like it! 🙂
Thanks for the tutorial!
Hi there, thanks for the tips 🙂 i copied your code as laid out above but my right hand tab always has the right hand border missing unless it is active…I am playing around with the border codes but i have had no luck. Any idea why this might be happening? Thanks
Hi Colin, any chance you have a URL for me to have a look at?
Hi Rob, you should also notice that there are still lines running between the boxes at the bottom. Very strange, i am sure it’s something i’m missing here 😉
Hi Colin, I’ve figured out the problem. You need to modify the CSS in the Tab section by adding !important to the border property. It will look this this when you’re done:
border: 2px solid #BD6982 !important;
I’ve updated my tutorial with the same change.
Hi Rob, thanks for solving that one the box is all closed at the end. There is one other thing i can’t get right though and it is the thin grey line running between the boxes at the bottom and it extends out past the last box for maybe 5 or 6 pixels.
Any ideas as i don’t see it on your example?? thanks
Thanks for this post. It really helped me out! However, I am having the same problem with lines at the bottom. Did anyone come up with a solution?
Hi Denise,
Do you have link that I can look at?
I do, but it is locked down for the general public. See if you can view this.
Never mind. I just tested it myself. Is there a way I can email you so that you can have login in info?
Got a solution from Divi support. For those of you who still need this:
Please add this css code into Divi > Theme Options > General > Custom CSS field.
ul.et_pb_tabs_controls::after {
border: none;
}
Thanks for sharing. Glad you’ve come right.
Thanks for sharing this great post. How do we customize it so it it is mobile optimized?
When I try on the ipad and mobile version all the tabs move on the top of each other, it looks very disorganized. I’m design my first website, so I have a lot to learn.
Hi Rob … I want to set this up with about 7 tabs. what do you think would be the maximum number of images that this could handle?
Hi Garry,
Sorry for the slow response, I’ve been out of town on vacation.
I think 7 might be pushing it. I’d reckon that three would be the max unless your button text is very short.
Hi Rob, thank you for this tutorial. I have plugged in the specified CSS but I’m getting a very thin line below the buttons still. Any idea how to remove this?
http://siteground245.com/~alessat9/gallery-2/
Hi Mariah,
Looks like you’ve removed your example. Let me know if you still need help.
Hi Rob,
Thank you so much for this! This will be perfect for what I need but I’m having a slight technical issue, the images in the gallery in the second tab are all stacking on top of each other? The first tab is absolutely fine, but in the second and third they are not laying out properly- any ideas?
Thanks
Actually I’ve found that if i use the ‘justified gallery’ it works fine and I’m happy to stick with this gallery,
Thanks again!
Mine is still stacking on the 2nd and 3rd tabs. Did anyone find a solution to this?
Is it possible to make a link to a specific tab. For example: make icon “Birds” in Front page with link to redirect in to another page with Filterable gallery and tab “Birds” selected?
I’m on vacation with limited internet connectivity. I’ll try and respond in the next week or so. Sorry…
Dude, awesome post! You just saved me heaps of time!
Thanks for the great tips! I’m having one issue. The tabs aren’t exactly centered for me…can you check out the page below? It’s a staging site…but if you shrink the browser to see tablet/mobile views you’ll see what I mean. Also, is there a way to add space between the tabs when it’s vertical on mobile? Thanks! -Mindy
Just had to thank you so much for this article – I have been searching all day for a free filterable gallery plugin with no good results, and here you have it perfect! Thanks!!
Anyone else having a problem where the galleries in the additional tabs does not load?
Hey there! I’m curious how I can change this gallery so that when you click on an image, it shows up in a pop up with an option to close rather than opening in a new window or tab!
Thanks so much for this tutorial — I’m not a coder and it worked fabulously!
Hello, How about changing the color font of Active tab? Thanks!
Hi Rob, thanks for this great tutorial. I adapted it here https://auto.alu-typenschilder.de. One question. How do I center the tabs when switching to tablet / mobile view? Cheers, Kai
The issue you have with this method is that you are loading 3 galleries. Say you have an ‘all’ tab and then ‘car’, ‘bike’ and ‘boat’. You could be loading images multiple times when a better solution would be to have the images hide or appear based on the selected filter. You putting more load on the site than you need to.
Any solution for this, Joshua? Cheers, Kai.
As i mentioned, you simply need to add classes to your wrappers on your images with the ‘filter’ they fall into. You can do this with the default word press gallery or if you are willing to pay a little money you can upgrade ‘FooGallery’ to the pro version and you can have the filtering in the single gallery – https://foo.gallery/demos/filtering-demos/.
If you want any more help with this or any more advice then please message me directly, i’m happy to help.