In my tutorial “Build Your Own Plugin: A Simple Plugin to Easily Embed A Divi Section Or Module Within Another“, I showed you how to create a plugin which would allow you to embed a Divi Module or Section almost anywhere. Now, as you can image, that opens up endless possibilities. So, while creating that tutorial, I decided I’d create this tutorial to demonstrate that plugin together with another free plugin I discovered recently called “Slide Anything” which, believe it or not, can slide anything!
Editors Note: Before we go any further, I do want to mention that if you prefer to skip this tutorial and achieve this with any easy plugin, then take a look at the Divi Carousel Module in Divi Modules Pro. It will allow you to use anything in your Divi Library as a carousel item!
The Example
For this example, I’ve used a gif.
Install the Divi Library Shortcodes Plugin
The first step in this exercise is to create the “Simple Divi Shortcoder” plugin. It’s a really easy procedure, so don’t be put off by the prospect of building it.
If you really don’t want to build it yourself, you can download (for FREE) a copy of a more sophisticated plugin called Divi Library Shortcodes from Divi Life. In essence, my tutorial or this plugin let’s you use sections or modules from the Divi Library as shortcodes almost anywhere on your site.
Install the Slide Anything Plugin
The next step is to install the Slide Anything plugin from the WordPress repository. It lets you create beautiful, touch enabled, responsive carousels and sliders. The content for each slide can be anything you want including images, text, HTML, and even shortcodes.
Build the Modules or Sections and Create the Slider
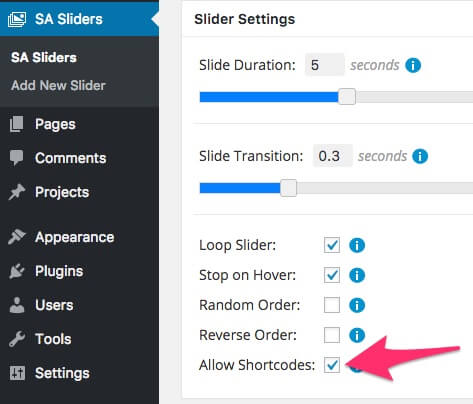
In the example above, I created three simple modules using the Divi Person Module. Once you’ve created the modules or sections, make a note of their IDs and then head over to SA Sliders in the WordPress dashboard, and create a new slider, inserting the shortcode [showmodule id=”InsertIDhere“] into each slide, replacing the “InsertIDhere” text with the ID of the Divi Module or Section that you want to use in that slide. Something to remember is to enable shortcodes in the slider you’ve just created. You do this by simply checking the “Allow Shortcodes” checkbox which you’ll find in the Slider Settings panel of the slider you’ve just built.

Adding The Slider
Now, all that’s left to do is to insert the shortcode of the slider into the page or post where you want to use it. You can find the shortcode on the Edit Slider page. The slider includes a number of useful settings including 11 transitions which you might want to play around with.
Wrapping It Up
Any there you have it, a free and easy way to slide anything, and as I said earlier, the combination of these two plugins opens up endless possibilities, so go ahead and unleash your creativity on this one!
If you have any trouble with the Slide Anything plugin, please request support from the plugin developer.
Photo by Nathan Anderson on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.











Hi, thnx for the explanation. I tried this with the testimonial modules in different ways. A seperate modules, as a row (with 3 testimonials), but whatever I try. It won’t show the layout with the icons and the settings I’ve made. Do you know what to do? I’ve for instanced made a row with 3 testimonials, all settings correct. When I then save that to the library and note the post number, it won’t display it in de slider as I made it. Any ideas? thnx
Hi Helen,
I’ve super busy at the moment with deadlines. If you haven’t come right, let me know and I’ll try and have a look at your problem. Next week.
Hey! Very helpful article, thanks a lot!
I can’t figure why, basically the SA slider only show the last item saved in the Divi Library, do you think there’s a way to solve this?
I’m experiencing the same problem reported by Marcoone23.
I have Divi Library item 1, 2, 3 in my slides (one slide for each item). The only one that is showing is the latter.
If i create a new Divi Library item and dont use its shortcode at all, it doesnt really matter. It will display this new item created.