So you added all your social media accounts to the Divi Options General tab but then you discover that when a visitor clicks on a link it takes them away from your site to the social media site and you don’t see them again for ages… well in this tutorial I’m going to show how easy it is to have those links open in a new tab.
The Code
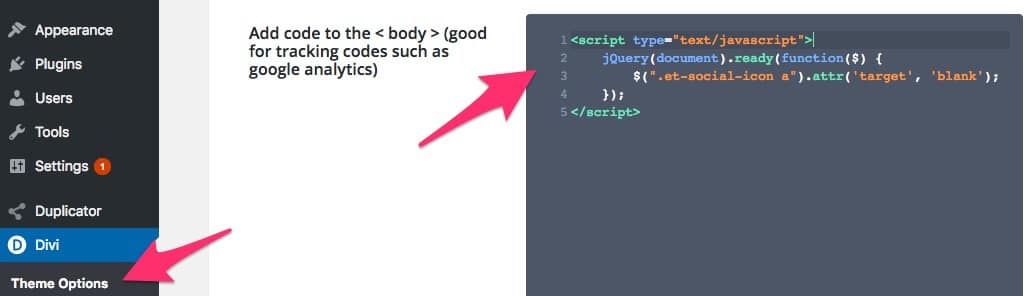
All the hard work is done by the small piece of JavaScript below. It basically injects a little bit of HTML into these links which makes them open in a new browser tab (what would we do without tabs).
To make the magic happen, you need to add this bit of code to the field labelled “Add code to the < body > (good for tracking codes such as google analytics)” which you’ll find under the Integration tab of the Divi Theme Options screen.

If you already have other JavaScript there, you can simply add it to the bottom of this field.
Wrapping It Up
So that folks is really how easy it is to have Divi’s built-in social media icons open in a new tab. This will also work with social media icon’s you’ve added manually if you’ve followed the How to Add More Social Media Icons to Divi tutorial on elegantthemes.com.
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.










This didn’t work for me 🙁
Maybe you forgot the same thing like I: to activate the output of the body code above the code fields in the integration tab. 😉
Never mind! It worked. I have the Divi Extra theme so i had to add the word extra in to my social icon ID to be .et-extra-social-icon and now it works! Thanks!
Thanks! Why would this not be default behavior?
This is not secure (see the following article https://www.jitbit.com/alexblog/256-targetblank—the-most-underestimated-vulnerability-ever/), as per the article you should add the following to your jquery in order to ensure the most secure implementation.
$(“.et-social-icon a”).attr(‘rel’, ‘noopener noreferrer’);
Brad Jones – where do you add the code exactly? Before the ? Thank you.
hi i tried it, it works but both the twitter, face book pages are opening in the same tab not as two tabs please correct, your work is great
Anitha,
I think there’ll be a underscore ( _ ) before the ‘blank’ to open different social media link into different window. i.e. ‘target’, ‘_blank’. It works for me.
Thank You. Works as is should!
Thank you so very much!! This worked instantly like a charm.
Thank you for the information. It works!!
Hi. Does this script work for any theme? I use MH-Theme (Impact).
Hi Victor,
It’s not going to work unless you modify it to your needs. I’d recommend you switch to Divi.