If you’ve ever had to add code to your child theme’s functions.php file, or you just want to try your hand at creating a simple plugin, this tutorial is for you. In this tutorial, we’re going to create a very simple WordPress plugin that you can use to add Divi Sections or Modules almost anywhere on your site. Okay, this plugin is very simple but perfect for someone who’s just starting off and wants to learn the basics without getting too caught up in the complexities of a sophisticated plugin. This was my first attempt at creating a plugin and, to be honest, it was quite cool to use a plugin I had created myself, even if it wasn’t rocket science building it. Now of course this is just a simple example of what you can achieve with by creating awesome Divi plugins. The sky is truly the limit!
Although, in principle, this tutorial will demonstrate the fundamentals of creating a WordPress plugin, please note that the functionality of this plugin does require that you already have the Divi theme by Elegant Themes.
What is This Plugin Going to Do
Once you’ve built and installed this plugin, you’ll be able to insert Divi Sections and Modules using a shortcode pretty much anywhere that accepts shortcodes. All you’ll need to do is save or create Divi Sections or Modules in the Divi Library and then insert them anywhere using the shortcode [showmodule id=”246″] where the ID is the ID of the section/module in the library.
Want to skip this tutorial? Divi Life has a free plugin that does the same thing. If you’d prefer to not have to touch code and achieve the same functionality then you can download the plugin for free! You can download the Divi Library Shortcodes Plugin for free.
The Code
If you have a look at the tutorial by Fabrice, you’ll see that in essence, you can simply drop the code into your child theme’s functions.php file but for this tutorial, we’re going to use it as the heart of our plugin.
Let’s break this down into four easy steps:
- Create a folder and give it a name. The name needs to be unique otherwise there will be a conflict if you already have a plugin with the same name.
- Create a PHP file in the folder you’ve just created and give it the same name as the folder, and insert the PHP script below:
I called my folder simple-divi-shortcoder and the file, in turn, was called simple-divi-shortcoder.php.
A PHP file is essentially just a plain text file with the file extension of .php. You can use a number of tools to create a file like this but my personal preference is Atom, a “hackable text editor for the 21st Century”. - Zip the folder, giving the zip file the same name as the folder itself (in most cases it should be the same by default).
- Upload, install and activate the plugin.
Using the Plugin
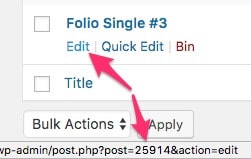
Now that your plugin is up and running, head over to your Divi Library and create the section or module you’d like to insert somewhere else. You can of course use items in the library that have been saved there from existing posts or pages. Next, locate the ID of this item. The two easiest ways to find an ID are:
- By hovering over the edit link in the library.
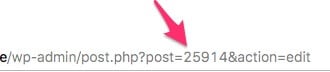
- The second is to find it in the URL of the section or module while you’re editing it.
Now that you’ve located the ID, all you need to do now is insert the shortcode [showmodule id=”InsertIDhere“] whereever you want to use it. Just remember that that you need to put it in a container that supports shortcodes. I’ve tested it in a number of places including a Widget area, a Divi Tab Module, and a Divi Text Module at it worked beautifully every time.
Wrapping It Up
Well there you have it! Your very own plugin, and who would have thought it would have been that easy! With this particular tutorial, you’re just created what’s really a very powerful plugin. Imagine the possibilities; you could insert Divi Map Modules, Pricing Tables, Person Modules into Tab or Accordion modules for example, or even Divi Modules within Widgets.
Now, if you don’t have the time or the inclination, Divi Life has built a plugin that is more sophisticated than the version we’ve built here. The plugin is available at Divi Life called Divi Library Shortcodes, and it’s free to download. Additionally, this functionality is also built into the awesome and powerful Divi Hacks plugin.
If you are interested in learning more about creating plugins, check out the official WordPress guide, Writing a Plugin, or for something a little more beginner friendly, How to Create a Simple WordPress Plugin or Writing a Simple WordPress Plugin, Beginner Tutorial.
Photo by Kelly Sikkema on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.












How could this work without a plugin header?
Hi Keith,
You can just add the code to your child theme’s functions.php file, just leave the first line off (the line starting with define). If you’re unsure of that to do, just click through to the tutorial by Fabrice Esquirol, the link is in the 4th paragraph.
I’m sorry–I should have been clearer! What I meant was your code, as presented, won’t be recognized as a plugin because it doesn’t have the required header information.
Okay, I see what you mean. Although the plugin as described in this tutorial will work if you upload it straight to your WordPress installation, I didn’t intend for readers to submit the plugin to the WordPress plug repository. The tutorials at the bottom of this tutorial explain how to go about creating a plugin that you can submit to WordPress.
I hope you don’t mind me continuing to hammer away about this. I know it’s a simple thing. (And by the way, you have a great site! I should have said that first!) Anyway, I don’t see how any WordPress installation could upload and ACTIVATE this plugin without knowing its name, which is located in the header and which is why a header is required. It doesn’t have anything to do with the repository. It’s just a requirement. And for the record, I just tested the above code as written on a local installation of WP 4.9 and, as I expected, WordPress wouldn’t even see it. As soon as I added a header with a name for the plugin, everything was fine. If you got the above code as written to be recognized as a plugin, I’d love to learn how you did it.
Oh no! I can’t believe I did that! I see what you mean now and I’ve updated the script. I had some many iterations of this plugin and I tested it so many times, I can’t believe I left that out in the end!
Thanks for persisting and bringing this to my attention.
Yes, I am getting the error – there is no plugin when I try to upload as a plugin as per instructions. Be really grateful to know what exactly should be included in the php file for the header.
Thanks – love this site BTW
Wow, that’s a little embarrassing for me… I’ve fixed the problem.Please try again.
Glad you like the site.
Thanks so much Rob.
Hello Rob,
Thanks for this incredible article. It is an excellent help.
I tried the whole process and everything is working very well within Divi.
But use the Bloom plugin and create a pop-up form.
Then I must select my mass mail (Autoresponder) provider and select the option:
Add HTML and add the shortcode.
But the shortcode does not work.
May you please try to embed a Divi section within a Bloom form.
Or have any recommendations for me.
Thank you!
Hello, very nice work, I gave it a try, and the issue I found is that if a have two global modules in the library, it places the first one, is weird, doesn’t follow id indication, jut the first global module existing in library.
Hello, nice job, also I found issue, if a have more than one global module, shortcode won’t place the ID indicated, just the fisrt on library.
Thanks
THANK YOU!
Hi Rob,
I tried this recently but found it was causing a plugin conflict with the latest Divi version. Is there a workaround for this?
Thanks.
Doesn’t work.