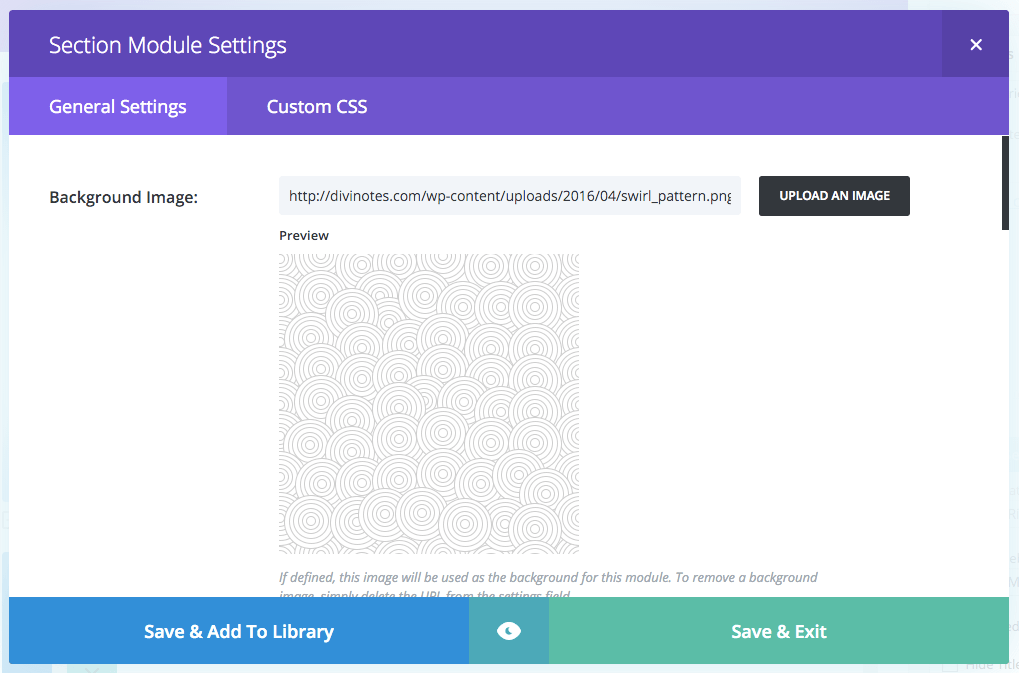
Ever thought you could tile the background of a Divi Section by adding an image to the module’s Background Image field?

But instead of the getting the perfect effect you were hoping for, you ended up with this:
Two Ways to Tile a Background Image
To tile the background of a Divi Section module simply add the following CSS to the Main Element section of the Custom CSS tab of the module you’re working with:
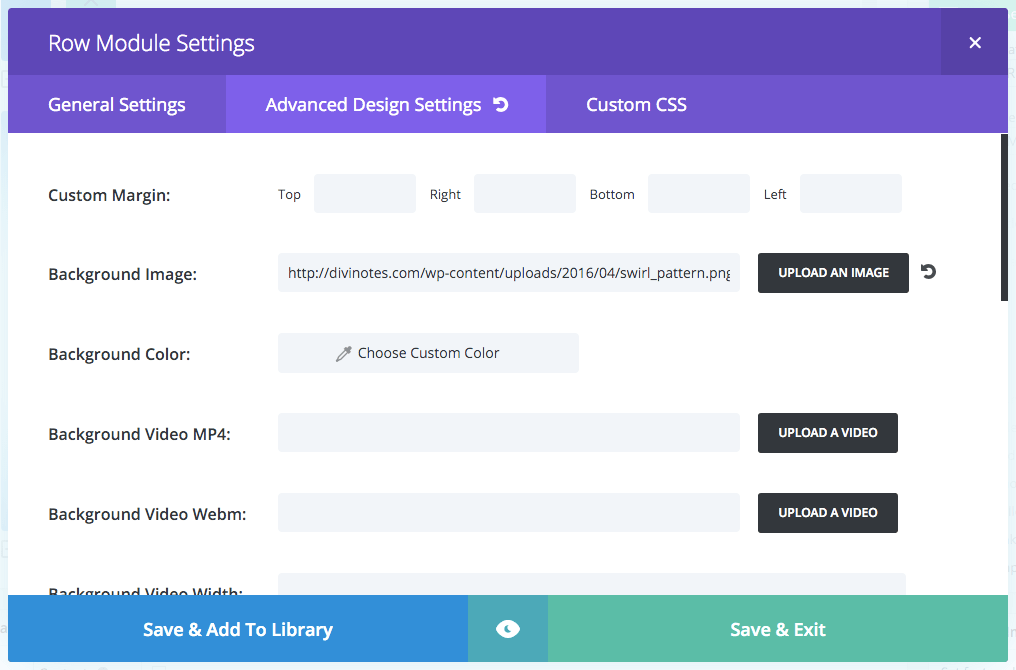
Alternatively, you can simply set the background of a Row Module to the image you want to use, and set the Make This Row Fullwidth to Yes.

And there you have it, perfectly formatted background tiling. In the demonstration below I have set the top and bottom padding to 100px which may or may not be necessary in your case.
Tiling Resources
If you’re looking for a source of seamless background tiles, my two favourite sources are subtlepatterns.com and bg.siteorigin.com.










nice explanation
Ha! I just had to solve this for myself with a subtlepatterns.com pattern, before coming across your site. I used background-repeat as well. I’m used to CSS, but I thought there would be an easier divi-native way of doing this. Thanks for the tip!
I’ve bookmarked your site and will be following along, as I’m developing with Divi/WP for the first time to create a new school website. If I run across any cool Divi css hacks that you may want to post, I’ll let you know as well. God bless!
Thanks for the feedback Peter. Please do pass on any tips and tricks you pick up along the way. WordPress + Divi make an excellent combo, I hardly work with anything else these days.
Thanks a lot for this, am new to Divi 3 and was trying to figure out how to use CSS to make the background tile.
Excellent!
where is the css ????
Hi Imran,
It’s just below the title: TWO WAYS TO TILE A BACKGROUND IMAGE
Cheers
I think he means where exactly is the CSS within the Wordpress admin backend to add the code to…