A picture paints a thousand words and, as we all know, most folks these days don’t want to read a couple of thousand words, so what better way to convey a message with a couple of classy images. Introducing the amazing Divi Supreme Image Accordion module. Divi Supreme offers both a free and premium plugin and the free version adds an amazing number of extra modules to the Divi Builder.
In this tutorial, I’m going to show you how to use the Image Accordion module to create stunning image accordions.
The Examples
Let’s begin with a few examples.
Example 1
Create stunning image accordions like never before.

In Forests

In Heaven

On Mountains

In Beach
Example 2
Showcase anything with an icon and text overlay.
Maureen Robinson
Penny Watts
Firat Hicks
Example 3
Choose from five animation styles.
PARIS
TOKYO
LONDON
BANGKOK
Example 4
Create stunning horizontal image accordions.
Vegetable Hamburger
Vegetable Sandwich
Pepperoni Pizza
Bacon Burger
GETTING STARTED
Begin by installing the plugin from the WordPress repository. You can find the link to the download at the bottom of the Divi Supreme Features page.
USING THE TEXT DIVIDER MODULE
Once you’ve installed the plugin, you’ll find that the Image Accordion Module as well as a number of other modules have been added to the Divi Insert Module window.
Like with any other module, you simply need to click on the icon to add the module to the page. Once there, open the module and you’ll be presented with a wide number of options to choose from.

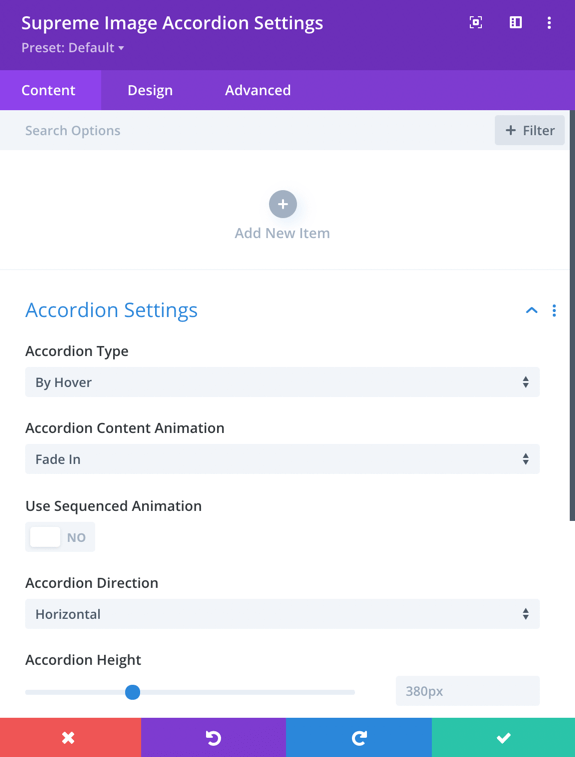
Here you can add the images you want to use for the accordion. Here are some of the settings you’ll be able to configure:
- Accordion Type – Choose whether to open the Image Accordion by Hover or Click.
- Accordion Content Animation – Choose from five different animations for content entrance.
- Use Sequenced Animation – With this enabling this option will cause each element (Title, Description, Button, Icon etc.) to appear sequentially.
- Accordion Direction – you can choose between either the horizontal or vertical layout.
- Accordion Height.
Once you’ve configured the common options, you can add the individual images and configure each of those images using their individual content options.

The following options are available:
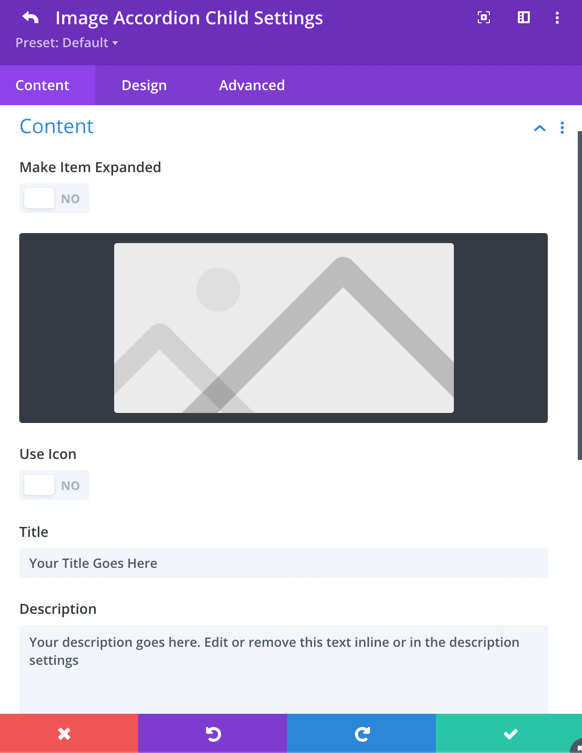
- Make Item Expanded – enable this option if you want the image to be expanded by default.
- Image – add the main image.
- Use Icon – You can use either an image or an icon in the overlay.
- Title – the main title goes here.
- Description
- Show Button – Enabling this switch will allow you to use a button in your accordion. Once enabled, you’ll be able to define the button text & URL.
- Horizontal Align – you can align the content horizontally, to the left, right, or center.
- Vertical Align – this allows you to align the content vertically, to the Top, Bottom, or Center.
Aside from all the Accordion specific settings, there are all the relevant Divi settings you’ve come to Expect.
Wrapping it Up
And there you have it, a cool little module to add a little pizzazz to your site.
As I mentioned, there is a premium version of this plugin with a number of superb additions that you’ll find give you the edge and help you stand out from the Divi crowd. So, check it out and see if you shouldn’t invest in a plugin that’ll pay for itself soon enough.
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.









