Okay, I have to admit, I love this image scroll effect! It’s looks so cool and I’ve spotted it quite a few times in the wild recently. The best thing is, it’s actually quite easy to achieve in the Divi theme. Before we go any further, let’s begin with an example.
Scrolling Image Example
As a web designer, one of the best use cases for this effect would be to show off my Divi layouts and also to show off the sites I’ve built on a portfolio page.
In this example I’ve made a full page screenshot of my first commercially available layout packed called Beach House. Hover your mouse over the image and watch as it glides effortlessly down the page.
Get Scrolling With A Little CSS
Believe it or not, most of the magic happens in the humble little text module. In the example above, I’ve used a two column row with a text module in each.
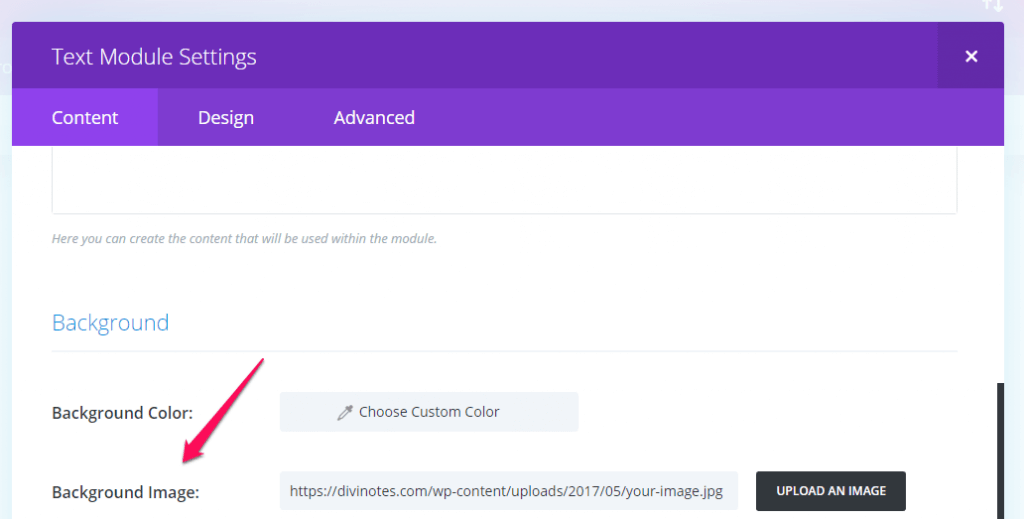
In the text module that you want to use for the scrolling image, place the image in the background field of the text module:

Next, go to the Design tab and in the Custom Padding Top field, set the value to the height you’d like your image to be. I’ve set mine to 300px.
Now head on over to the Advanced tab, find the Custom CSS section and add the following CSS to the Main Element section.
Next up, give your text module a CSS class name (you’ll find this near the top of the advanced tab). In this example, I’ve used the class name slippery.
Now all that’s left to do is to add a little more CSS either at page level in the Divi Builder Setting widget at the top of the Divi Builder (look for the hamburger) or globally in the CSS file of the child theme (you better be using a child theme), or in the Divi Theme Options panel (look at the bottom of the General tab for the Custom CSS field). The following CSS is all that you need to add:
You can adjust the speed by changing the value of the background-position from the 5s that I’ve used in the example above to the speed you’re happy with but don’t go too slow otherwise you’ll bore your visitors.
Wrapping It Up
There you have it, your very own beautiful scrolling image. Just remember to put your images on a diet before you do this. If you need a little help in this department, check out my post on image optimization for WordPress.
