For this of you who’ve tried to add an address in the Divi Map Module but keep getting the error message “Geocode was not successful for the following reasons: REQUEST_DENIED”, you’re not alone. This is an issue that has caused me much frustration. The solution to the problem, however, is actually quite easy.
The secret to solving the problem is hidden in the comments is the article How to Get Your Google Maps API Key. Thanks to Dylan Auty of WP Google Maps fame. The short version of this story is that you need to enable the Geocoding and Geolocating API services. If you’ve followed the normal process of setting up the Google Maps API as detailed in the Elegant Themes documentation on the Divi Map Module, you’ve basically just set up the Maps JavaScript API for regular street addresses. The problem comes in when you use a non-standard address like a “corner of” address. In cases like that, the services of the Geocoding/Geolocating API services need to be engaged.
Setting this up is quite easy if you’ve already configured the standard Maps JavaScript API.
Getting Started
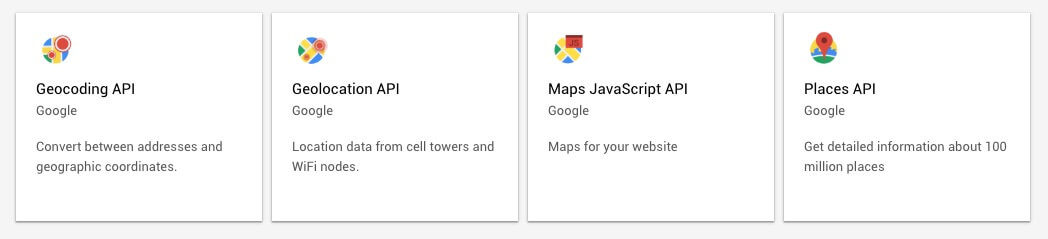
Log into your Google Cloud Platform dashboard and click on ENABLE APIS AND SERVICES. From there, search for “Geo”. This should bring up the following:

Add both the Geocoding and Geolocation APIs, following the process and enabling both APIs. In my case, as you can see below, I’ve only ever had requests to the Maps JavaScript API and the Geocoding API but there’s no harm in adding the Geolocation and Places API.
Now that all that’s in place, go back to your Divi Maps Module and enter the address and hopefully this time, it’ll work.
And That’s a Wrap
And there you have it folks, with the Geocoding and Geolocation APIs enabled, the Divi Map Module should just work.
Now, if only Elegant Themes would allow the Map Module to work with other mapping providers who don’t require billing details to be in place before you can use their services.
Photo by Capturing the human heart. on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.
