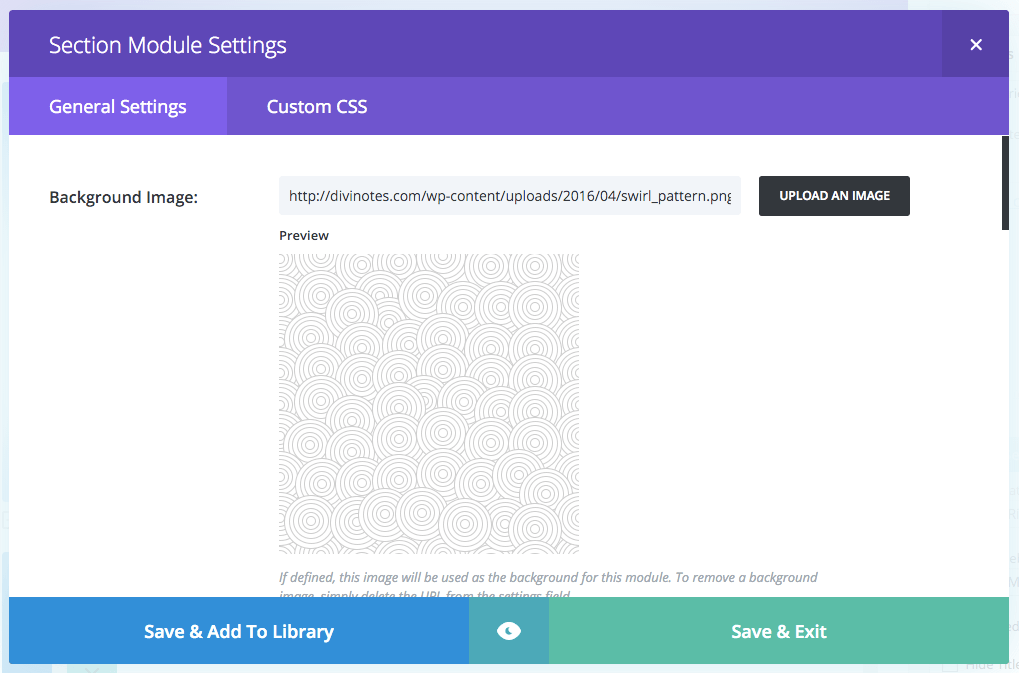
Ever thought you could tile the background of a Divi Section by adding an image to the module’s Background Image field?

But instead of the getting the perfect effect you were hoping for, you ended up with this:
Two Ways to Tile a Background Image
To tile the background of a Divi Section module simply add the following CSS to the Main Element section of the Custom CSS tab of the module you’re working with:
Alternatively, you can simply set the background of a Row Module to the image you want to use, and set the Make This Row Fullwidth to Yes.
And there you have it, perfectly formatted background tiling. In the demonstration below I have set the top and bottom padding to 100px which may or may not be necessary in your case.
Tiling Resources
If you’re looking for a source of seamless background tiles, my two favourite sources are subtlepatterns.com and bg.siteorigin.com.