If you’ve ever used the Divi Video module to display a self-hosted video, you notice that when you view the page in Chrome, there’s a download button in the video player controls. The reason for this is that most modern Chromium based browsers are designed to display a download button for HTML5 based videos. In this tutorial, I’m going to show you how to easily remove this button with a little bit of CSS.
The Example
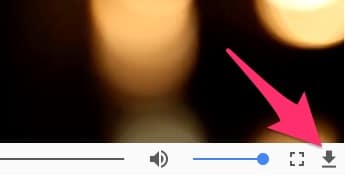
If you’re reading this tutorial, you’ve probably come here because you’re seeing this pesky little critter:

The CSS
All it takes to hide this little button is the following bit of CSS.
With Divi, there are a number of places you can add CSS. My preference is to add CSS that’s used site wide in my child theme’s stylesheet and to place CSS that’s only used on specific pages in the page’s Custom CSS field. You can find this field in the page’s Settings window (look for the hamburger at the top of the backend builder and for the gear on the Visual Page Builder).
Wrapping it Up
How easy was that? It’s really that easy to hide the self-hosted video download button.
Photo by Tim Mossholder on Unsplash
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.