Update: This plugin is now basically completely compatible with Divi and Extra. I haven’t tested it thoroughly but flipbox component is, in my experience, 100% compatible.
Although I’m not fond of the little things, I regularly get requests for flipboxes. This was the case with a recent project which lead me to reinvestigate a plugin I’d stumbled upon earlier this year. The plugin in question is SiteOrigin Widgets by CodeLights. When I first tried it out it wasn’t sufficiently compatible with Divi to make it useful but as I needed to do the flipbox thing, I decided to download it again and give it a try and this time found it to be much more compatible.
In this post I’m going to focus on the FlipBox shortcode generator.
Before we get started let me just say three things. Firstly, don’t be put off by the name of the plugin. Eventhough it’s called SiteOrigin Widgets by CodeLights, it’s not designed exclusively for SiteOrigin based themes. Secondly, when used with Divi, there are a few minor gremlins but nothing that, in my opinion, should put you off downloading and installing it. And thirdly, at the time of writing, it doesn’t always work well with Extra but you can work around that if need be. I’ll explain how a little later.
The Demo
Okay, before I dive into the details, let me show you what this plugin can do.
Card Flip
Card Flip
This is the back description
Cube Tilt
Cube Tilt
This is the back description
Cube Flip
Cube Flip
This is the back description
Cover Open
Cover Open
This is the back description
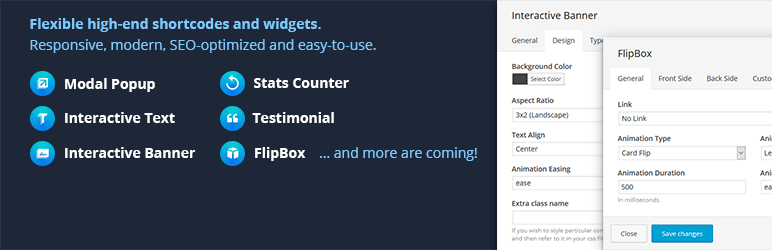
The demo above is a simple demonstration of the four animation styles that are offered by this plugin. There are quite a few additional features that are available such as using Font Awesome icons and various other bells and whistles but I’ll leave you to discover them on your own. As you can see in the screenshot below there are general options as well as options relating to both the front and back panels of the flipbox you’re creating.
Once you’ve generated the shortcode, should you want to edit it you simply highlight it and click on the CodeLights icon in the toolbar. I have found that there is sometimes a delay between clicking on the icon and the settings window opening up so be patient if it doesn’t appear immediately otherwise clicking on it again will cause the same screen to open up again over the first one and so.
Extra Workaround
As I said earlier, the plugin doesn’t always play nicely with Extra but you can still make use of it if you’re willing to do a little fiddling. All that’s required is that you generate the shortcode on another site/theme and then copy and paste it on the Extra page/post you want to use it on. It uses photo IDs instead of paths so you’ll just have to figure that out when you paste it on the Extra site.
Conclusion
For a free plugin SiteOrigin Widgets by CodeLights is well designed and a great addition to your Divi toolbox. I’m sure if enough Divi users install it the developer would be more inclined to tweak it to be more stable.
If you’re still not convinced, there are a couple of excellent tutorials out there that will detail how to achieve similar effects manually. Here are a few to get you started:
- Image module hover effect
- Four linkable image hover effects
There’s also a plugin built specific for Divi over at Divilicious.com called Divilicious Flipper.
Well there we go! Get flipping with this excellent plugin. I will review some of the other features of this plugin in future posts. Please let me know in the comments below if I’ve missed a plugin or tutorial that you think would be worth adding to this article.