In the never ending quest to delight our clients and their customers, we are always on the lookout for something different, something special, so when I saw the Terminal Text Effect pen on codepen.com, I thought I must adapt it for Divi. So, if you’ve been looking to recreate that typewriter typing effect, here is an easy to follow tutorial that’ll have you typing away in no time.
The Example
Here is my variation of the pen I mentioned earlier:
How To
For simplicity sake I’m going to use three Code Modules on the page. You could probably just put it all together in one and you could also put the CSS and JavaScript into their proper places (your child theme’s stylesheet for the CSS and the JavaScript in the Integration tab of the Divi Theme Options) but for this tutorial I want to contain everything on same page and not have the CSS and JS load with all the other pages where it won’t be used. By the way, Divi Code Modules are amazing, have a look at the article “The Best Hidden Feature of Divi” by Andy Tran for his take on these little pieces of Divi awesomeness.
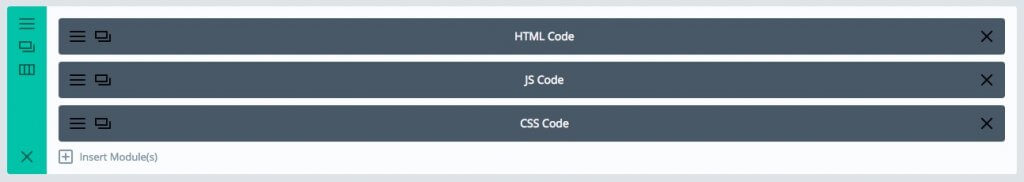
Before we begin, if you’re going to use the Divi Code Modules like I have, place three of them on your page. You should end up with something like this:

First The HTML
The HTML is short and sweet and looks like this:
Unless you want to change the blinking underscore character to something else, you shouldn’t need to edit this.
Next Up, The JavaScript
Now this is where all the hard work is done. Add the following JavaScript to the next code module or wherever you’ve decided you’d like it to go.
At this point, you’ll want to modify the third line by replacing the text and colours that I’ve specified with those you want to use.
Lastly, The CSS
Now that we’ve got the HTML and JavaScript in place, let’s add the following CSS to the last code module or to where every you prefer to put it:
This is where you’ll probably do the most tinkering to get it just the way you want it. It’s here that you’ll set the font, the font’s size, and the height and width of the container.
Update: I’ve added a media query to reduce the font size on mobile and have also changed the .console-container display property to inline.
The End
So with a little bit of HTML, JavaScript and CSS, you can create a fun and engaging effect on your next project. If you’d prefer not to place the JS on the same page, check out the Elegant Themes documentation on Using the Divi Theme Options for an alternative way of adding it.
Divi Notes started as a way to document my own WordPress and Divi web design/development journey and, to my delight, has grown to become a helpful resource to many other Divi users out there. If you’ve found Divi Notes to be useful in your journey, I’d appreciate it if you would consider supporting me using the form below.










I’m down for saving $20 for this effect (https://diviwebdesign.com/store/divi-custom-modules/fullwidth-header-extended)
Hi, Rob, this is great, thanks! I’d love to have this effect in the text placeholder of the Divi search module… Any ideas?
Hi Robyn, I think that would require digging into the Divi code to manipulate the search box.
Great work Rob!
JUst one question: how do i adjust the distance of textlines? Some of my text goes into second line and the lines do kind of touch … Do you mind to give me a hint?
I’m not yet that experienced with code …
Try adjusting the font size and container width in the CSS.

If I’ve misunderstood you, please share a link to page demonstrating your problem.
Hope you come right.
Hi Rob,
Many Thanks that’s great help!
Could you help me a bit further please… How do I center the container, so that it stands at the middle of the page?
I have managed to center a text module just above and i’d like to align vertically the typing text underneath.
Best regards
Celine
Hi Celene,
Change the following to properties of the console-container class:
display:block;
position:absolute;
You might need to play around a bit with it though on mobile devices.
Hope that helps,
Rob
Dear Rob,
Thanks a lot for your reply.
I’ll give a try and let you know how it went.
Best
Topissime! it works! Thanks a lot Rob
Excellent! Glad you came right.
Hi Rob,
Thank you for your post 🙂
How to speed up write speed ?
Thank you in advance for your reply
Lilian
Hi Lilian,
You can adjust the speed by changing the value on line 40 of the JavaScript code from 120 to whatever you want. The higher the number the slower it’ll be.
I’d love to see were you’ve used this.
Cheers,
Rob
Thank you Rob !
On mobile, the sentence goes to line. But, how to adjust line spacing ?
Thank you in advance for your reply,
Lilian
Hi Lilian,
Not quite sure what you mean. You you have a link to the page so that I can have a look?
Cheers,
Rob
Thank you Rob for this awesome stuff. I will be using this for my new client’s website.
Thanks a lot!!! Great Tutorial. By the way: At my Page it would be perfect if I could stop the loop after one or two repetition. Perhaps you have an advice? Greetings
I am looking to accomplish this too. I’m not sure what JS to delete without breaking it. Many thanks Rob!
Hi Rob, great, it works!!! Just one little question… how to change the color? I was not able to find it…??? Would be wonderful to get an answer… 🙂
Found it…. After 12 hours work I should not ask questions…. 😐
🙂
Glad you’ve come right. 🙂
Hi Rob. I want to use an ElegantThemes font symbol at the end of my line of text. How would I go about doing that? Also, how can I change the color of the text in the middle of the sentence, so for example, the first few words are white, the rest are orange? Finally, I can’t get most of the styling in the CSS to work; the font size doesn’t change, no matter what values I use, and I tried to center the text on the page and that isn’t working either. Any thoughts?
Hi Jeremy, I’m not sure what you mean by the font symbol but you’ll probably have to find the unicode value for the symbol. When I get a gap, I’ll give some thought to your other issues. Do you have a URL that I can have a look at?
Rob, thanks for responding so quickly. Elegant Themes created a symbols font called the ElegantThemes font. It works like any other font. I’ve installed it with the Use Any Font plugin. All I need to do is use one character of the font at the end of the line of type. (The only possible stumbling block is that Use Any Font only displays the font in the backend text editor, not in the Dive front end Visual Builder.) I believe their font also has unicode values (I’ll have to look into that), however, I’d ask you to instruct me on how to use these. Alternatively, I could use the Material Designs symbols (also with unicode).
My staging site URL is copyvet.globat.com/wordpress. (I had taken down my attempt to implement your code, but I’ll put it back up so you can review it.) Thanks again for your help with this.
I’ve followed the instruction to center the text animation below another centered text, but it is now off the page to the right on mobile.
Is there a good fix for that? Otherwise it came out great and was easy to integrate, thank you!
Hi Marissa,
The quick option would be to have two versions of the module, one for desktop and the other for mobile. Let align the mobile version and you should be good to go.
Great stuff, thanks a lot! Managed to put it into a fullwidth header. Only problem is I would like the text just to stay on the screen after the first ‘loop’. Not an expert on js code so I do not have a clue how to do that… any help would be greatly appreciated.
Hey Peter. Would you mind sharing with me how you made this work with a fullwidth header. I don’t know enough about coding to pinpoint the specific problem, but I’m pretty sure the JS isn’t connecting to my fullwidth header.
If I put 3 ‘custom code’ elements in a full-width row alone, it works, but I want to use a fullwidth header to take advantage of responsive and formatting options. So, I have the CSS element, JS element, then a Header Element…I click the html tab and paste the HTML, but it doesn’t work… I only get a solid (non blinking and non-animated) line.
Hey Rob, Thanks for taking the time to do this I really appreciate it. Maybe you could help me out on this one, would it be possible for the first word to not be erased, as in “HELLO world”, “HELLO universe” etc? Thanks allot
Hi,
If you insert HELLO before the span with the ID text, it should do what you want it to. Here’s what I mean:

Hope that helps.
Hi! Many thanks for this brilliant article! It’s working like a charm! I have only one question: is it somehow possible to have the typing “thing” not horizontal, but vertical like this: https://cl.ly/1s2g1o2u2D0P ?
Hi Adam,
You can change it by switching out the underscore (just before the at the end of the HTML) in the HTML with the vertical pipe or any letter that you’d like to use instead. Here’s what I mean:

Hope that makes sense.
many thanks!:D
How would I keep the first word from typing, for example “Be Bold” then it changes to “Be Strong” but the “Be” stays there?
Hi Nelson,
You have two options, the one would be the place the word “Be” before the span with the ID text (see my reply to a previous comment by petrosballas). The second would be to rather use the CodeLights plugin and the Animated Text Effect that available with it (http://divinotes.com/codelights-plugin-divi-interactive-text-part-4/). The animated text effect doesn’t quite do the typing effect but it does have one that fairly close. I like what you’re go in mind here.
I’m so sorry for missing the other person’s comment, that would have helped me. When using your tutorial, the page was not showing the footer nor any other modules, so I decided not to use it. I used Typed JS plugin instead. BTW, I came across your website this week and am absolutely amazed by the great Divi content, keep it up, I’ll be following along!
Hi Rob
Thank you for this animation it works great. How I am using is, the HTML code I use it on the slider text and it takes all the CSS properties from there 🙂 its amazing!
One thing I notice is that the _ symbol always has a blank space in between the last letter example “word _”, how do I remove that space in between the word and the _ so that it looks like “word_” ?
Hi,
I haven’t tested it but changing the left value of the following CSS should help:
.console-underscore {
display:inline-block;
position:relative;
left:10px;
}
No that doesn’t do the trick 🙁
Actually I got it… I was adding the _ to a separate , instead i used a right next to the text and it does the trick! Amazing what a sleep can do haha I was trying last night for a while… thanks!
thank you for this.
very cool 🙂
Hi
Great Tut and code, thank you.
I have a site going live next week and I have added this code to the full width slider the trouble is that as it changes text the slider image and the button move up and down as the element goes empty. I have tried min-height etc. Any suggestions?
https://algarveportugal.website/
Thanks in advance
Hi Matt,
It’s looks like you’ve got a paragraph tag between the animated text and the underscore:

Removing this tag should solve the problem.
Hi,
Thank you I did not spot that but I also can not see it in my code
_
Word press is auto adding the paragraph tags as it is in the visual builder.
I have added this to my functions.
remove_filter( ‘the_content’, ‘wpautop’ );
remove_filter( ‘the_excerpt’, ‘wpautop’ );
and it has fixed the problem.
Not ideal but it works, do you have any better solutions for this situation?
Many thanks
Glad you came right. Not sure if it’ll work but you could install a plugin like TinyMCE Advanced (https://wordpress.org/plugins/tinymce-advanced/) and then go to it’s advanced settings and tell it to “Keep Paragraph Tags” which will hopefully stop it from adding unwanted P tags.
Hello Rob,
Thanks for the great code.
I have some problem implementing it on my site because I want to use more than once in one page but I can’t because the two texts are confusing each other.
Here you can check:
http://test.conectas.cl/
Can you give me some advice how could I fix it?
Thanks!
Bela
Hi Bela,
You’d have to give each instance of the effect unique class names and IDs. In other words, in the second copy, change the classes console-container and console-underscore to something else like console-container_2 and console-underscrore_2 and then do the same to the two IDs (text & console). So you’ll need two versions of the HTML, the JavaScript, and the CSS, one for each instance of the typing text.
Hope that makes sense.
Hi Rob,
Thank you so much for your quick response.
I have changed the class&ID names and now everything works fine.
Thx
Bela
Hi Rob
Thanks for this. I’ve managed to get it working but I’m getting an error message in Chrome Web Dev.
Uncaught TypeError: Cannot set property ‘className’ of null
at (index):49
This error just loops over and over.
Any ideas?
Hi Simon,
I’ve had a look and haven’t spotted anything obvious. If you have a test environment, maybe export the page and load it onto a clean Divi install and see if the problem persists.
Thank you! I cannot believe it was so easy…with your guidance and brilliance, of course! I haven’t coded in 15 years and just took a deep breath and so much came back. It’s all good…
except: I would like the text to “not erase backwards” – just erase all at once/disappear – before the next one starts. If that is possible? Again thanks for the tutorial.
Hi Julie, I can unfortunately not take the credit for this one. It’s a code pen: https://codepen.io/Tbgse/pen/dYaJyJ. When I have the time I’ll see if I can decipher this one but that probably won’t be any time soon.
Thanks anyway Rob. Any chance in reducing the kerning between each font letter? I love the font choice and size but my client’s text is just a wee bit long. Thanks 🙂
Never mind.. I added:
letter-spacing: 0em;
after the font color in CSS and it worked.
Howsit man!
This is awesome i really appreciate the time you put into this tutorial etc.
Im having a bit of a problem tho. it appears that it worked quite well at the start tho,
But after 4 or 5 reloads with some changes it just doesn’t display at all, even if i revert to the base codes.
Would you perhaps know what could have caused this?
http://gowood.co.za/contact-us/
Right at the top etc.
Regards,
JP
Hi JP,
In the JavaScript, try replacing the apostrophe in “We won’t bite” with " and remove the character at the end of the word Promise.
Hope that helps.
Hi Rob,
Thanks so much for the above. I’ve been trying to find a way to get this effect working.
I’ve got it on site, and really like it, but it’s not sitting where I need it to.
I want it to sit as the H1 in the home page full width header module, but I can’t figure out what to change!
Any chance you could point me in the right direction? I tried adding the CSS in the title’s advanced css tab, but all that did was keep it underneath the module and lose it’s formatting.
Thanks!
Penni
Hi Rob,
I fixed my issue above by dumping the fullwidth header module and creating it using normal modules with a background image instead. Worked a treat!
Thanks 🙂
Awesome tutorial Rob! Just tu give my site a touch of difference.
I want to make you a question: is there a way to make the text type from the center to the sides? And remain centered of course?
Thanks a lot for making this tutorial, you’re awesome!
Great Tutorial! This works a treat. I am trying to make the text remain after the line finishes. So when the website loads the text types and then remains. After the first line finishes, I would like a second line to begin under the first line. The objective is to have our services display one at a time in a list down the page and when the type animation finishes end up with a full list of our services in the the box Like This
Welcome To Our Company
We:
Build Stuff
Market Things
Support People
Drink Lots Of Coffee
Get In Touch
so simple and easy to follow .. works great for me .. thank you ..
Hi, can you explain me what I need to change in JS to stop the loop? I only want to play one time. And where I need to change JS to make the animation faster . Thanks a lot.
To everybody who has requested customization of the JS in this tutorial, but unfortunately, I am not able to provide support. As I pointed out in this post, the JS was sourced from CODEPEN (https://codepen.io/Tbgse/pen/dYaJyJ) and I’d recommend that you direct your queries to Tobias via that platform (I’ve tried but haven’t received a response).
As an alternative, I’d suggest that you use a plugin called Animated Typing Effects (https://wordpress.org/plugins/animated-typing-effect/), it’s the same plugin recommended by Elegant Themes in their post on customizing their free Copywriter layout pack (https://www.elegantthemes.com/blog/divi-resources/how-to-add-resume-downloads-typing-effects-to-divis-copywriter-layout-pack).
Thanks for all your keen interest in this post and my sincere apologies for taking so long to respond to your questions.
Hi Rob,
I’m currently building a new site on a MAMP for a client and the effect does not seem to be working. I copied the code you adapted and only changed the font. Would using a MAMP be the source of the issue or could it be something else?
Thanks!
Brandon
Hello! I’m new in this tutorial. It is fantastic, guys, you have saved me jejeje.
So, I’ve two questions:
One= Why in mobile doesn’t work? 🙁
Two= How can I chance the color of the line of the writer?
Thank you so much for your help.
Nice post. thanks for sharing.
Hello. I am having line spacing issues. I’ve changed the width and height and that doesn’t do anything to my lines. Because my words go to a line 2 and they are touching each other. How can i fix this? My site is http://www.tuesdayrobbins.com
Hello ! Big thanks for this super tutorial. I have tried to use this effect on my website and I used your same code, but I’m having an issue when the underscore _ its alone because all my other blocks of text that are after moves when the underscore hides for some seconds. any advice ? … I used exactly the same code. Thanks !
Hi All, if anyone wants to stop the loop the Stack Overflow guys helped out. The second code stops the loop https://stackoverflow.com/questions/51126538/stop-loop-in-typewriting-effect-using-js
Also thanks for great tutorial, never realised this can be implemented through code stacked on top of each other in modules.
Also, If anyone would like to add a time delay to that animation (the one that ends, not the one that’s in the loop), there is an answer from the guys at Stock Oworflow https://stackoverflow.com/questions/52766729/add-delay-to-js-animated-text
Furthermore, thank you very much for a great turotial Rob. Keep up the good work 🙂
Thank you so much for sharing..so impressive..
I was impressed…but I cannot get any of these Typed.js modules to work in Divi 3.0. They stop after a few characters. Using yours makes 3 different plugins or codings. Please advise. Am I the idiot or did Divi change its compatibility with 3.0?
Thank you for best post