Sometimes you want to keep your page clean but still want to have “more” content available to your visitors without them having to navigate away from the page they’re on (similar to a popup).
In this tutorial, I’ll show you how to toggle a Divi section, row, or module when you click on a button.
This tutorial is essentially the same as the “Custom Reveals” feature that is included in the Divi Hacks plugin. So if you want this effect without having to touch code, we highly recommend taking a look at the Divi Hacks plugin.
The Example
Click the button below to reveal a row containing some text, an image, and a video.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sed turpis et elit hendrerit malesuada tempus quis sapien. Integer id volutpat magna.

How To Create the Custom Toggle Reveal
All it takes is a little CSS and JavaScript and you’re nearly good to go. This effect is very easy to implement once you get the hang of it.
Let’s begin by adding a Divi Code Module to the page. Once you’ve done that add the CSS and Javascript below to the code module. You can place both into the same module or you can put the CSS where you’d normally place it (either in your child theme’s css file, in the Divi Theme Options Custom CSS field, or at page level under Settings (the hamburger) at the top of the Divi Editor), and the JavaScript in the Divi Theme Options Integration tab. If you don’t add the CSS to a code module, just remember to remove the <style> opening and closing tags.
The CSS
The JavaScript
The Finishing Touches
Now all that’s left to do is to add the button and the section, row, or module you want to hide and reveal and set the CSS Class of the button and the ID of that section, row, or module.
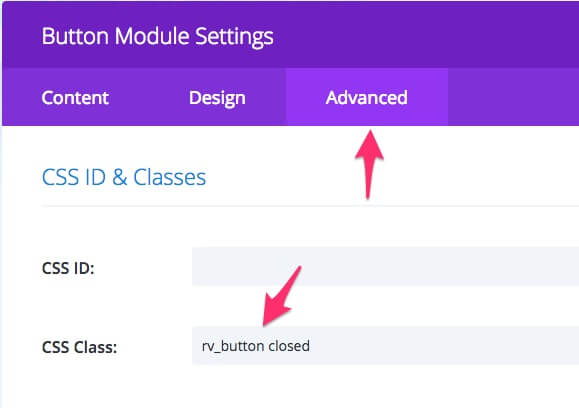
The Button
Add a button to your page and in the CSS Class field (under the Advanced tab) add the class names rv_button and closed separated by a space.

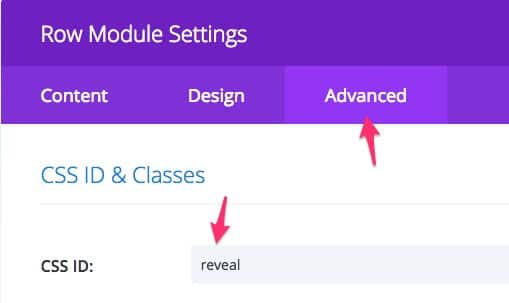
The Section, Row, or Module
Now that you’ve sorted out the button, head over to the Divi Section, Row, or Module that you want hidden and give it the ID of reveal. Remember that you can only use an ID once on a page.

Wrapping It Up
Now that you’ve added the CSS, JavaScript, the Class to the button and the ID to the object that you want to hide, you should be good to go!
As mentioned earlier, this same effect is found in the Divi Hacks plugin by Divi Life (along with a lot of other great features). So if you don’t want to mess with the code, then definitely check that out.
Photo by Pedro Lastra on Unsplash










What a nice elegant solution.
Really nice trick! I’ve got a question though.
If I have two rows that I want to hide and show, is it then possible for the “second” button to both close the “first row” and then as well open the “second row”? And vice versa 🙂
I have the same question as sebastian =D any solution for that? Thank you
I’ll see if I can have a look at this over the weekend…
Any luck here? I’d love this update! I’m trying to create a menu involving more than one button.
Hi Rob! Any luck adjusting it so that the currently open section is closed by the next open/reveal?
Has anyone figure out this yet? I would be forever thankful.
Was there ever a solution found for this issue? I have multiple hidden sections across my homepage. I need there to only be 1 open at a time, so when a second link is clicked the first bit of content is hidden
/* To hide other sections when button is clicked */
jQuery(function($){
$(‘.rv_button_1’).click(function(e){
e.preventDefault();
$(“#reveal_3”).hide();
$(“#reveal_4”).hide();
$(“#reveal_5”).hide();
$(“#reveal_6”).hide();
$(“#reveal_7”).hide();
$(“#reveal_8”).hide();
});
});
Jessica, Thank you so much for helping everyone with this. When I apply this code it breaks the original. I’m probably adding it wrong. Can you let us know how to add it properly? I really appreciate it.
A few weekends have passed since. Have you figured this out yet?
Sam (or anyone),
Here’s the code I’ve been using for my six hidden modules. It should be self-evident how to edit it for more or fewer modules, but I can explain if it isn’t. I have removed the functions that change the look of the button when the modules are open/closed.
kuroiyousei your code worked nicely, thank you! Do you happen to know which JQuery to add and where for each of the reveals to make the button text change on click? Im trying to have my buttons go from “Click Here” when the section is closed to “Close” when opened.
kuroiyousei was your code to replace the current code or to go alongside it?
I need exactly the same info. I would like to have the same effect happening where I basically have a list of buttons on the left and depending which button is clicked, the corresponding info is shown on the right. So how do we do it if we need to have multiple links and also if we need the second click to open a new module while simultaneously closing the previous one.
you just do the same for each but replace rv_button by rv_button2 everywhere, then it will work but one button will close all the rows… so you also have to change reveal for reveal2 etc…
Excellent. I tried it and it worked for all cases. Thank you so much
Does anyone know how to achieve a rotating text or single letter effect in divi using something called block reveal? Here is an example of what I am referring to:
https://mauriciocedraz.com/
Any help on this would be appreciated. This site was built with divi and somehow the effect was incorporated into the header.
That was so easy! Thank you!!!!!
… would be great if we could have a reusable solution by using css classes instead of IDs. So that the click on ‘.rv_button’ reveals only the next following ‘.reveal’. That gives the opportunity to have multiple revealable sertions on a page. Unfortunately I am not good at jQuery 🙁
You can use different IDs as the most stright way.
Would love to be able to reveal / hide a section using a hover over a menu item for example
Yeah so we all seem to need the ability to do this for multiple sections on a page… so just adding my voice to the chorus. I need to do this for multiples. please, pretty please? with lots of organic, natural, sugar on top?
Oh my goodness folks! I did it. (jquery novice here) I changed the toggle icons to be the double left and right icons and set this the code to css class instead of id.
NOTE: You do have to re-place the whole set of code for each section and then change the css class rv_button to rv_button2 and reaveal to reveal2 for the next section (and repeat for however many sections you need)
.rv_button2.closed:after {content:”\39″;}
.rv_button2.opened:after{content:”\38″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘.revea2l’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“.reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
Sadly, this didn’t work for me. Plus it shows the code now on my 2nd section. I’ll wait to see what solution Rob might come up with. 🙂
ok, I take it back. It works! Thank you Tracy!
I had your first comment problem. How did you get it to work Karen?
Hi Tracy,
What does the ’39’ and ’38’ represent in your coding?
I have got both my toggles working but I can’t get one to hide when the other is clicked.
Its the down-arrow \/ and the up-arrow /\ right behind the TADAAA (Button-Text)
This seems to be pushing and stacking the content on toggle. Hard to explain, but when the button is clicked, all the content from the “hidden” section is forced to the right margin and then stacked vertically letter over letter for a sec or 2 before closing or opening (the scroll bar at the right shows that the page is quickly expanding down to accommodate this stacking phenomenon while toggling – so strange!). Rather than a smooth toggle in and out. Any idea what could be causing this to occur?
Also, I had this working (with the exception of the toggle phenom discussed in above comment) on 4 button, but the last 4 do not show the button at all. The button to reveal the hidden content is never visible on the page for the last 4 I am trying to add. Is this a code thing? Is there a limit to how many it will do?
I was able to get rid of this unwanted stacking by changing the .slideToggle to just .toggle
what is this 38, 39? I am not from programming background, unable to understand what is happening. I tried this method, doesn’t work for me.
Its the down-arrow \/ and the up-arrow /\ right behind the TADAAA (Button-Text)
want to change complete text like TADAAA to whoo
Hello Tracy,
Please what do you mean by this?
“I changed the toggle icons to be the double left and right icons and set this the code to css class instead of id.”
can’t seem to see where I should do that
Thanks for your assistance
Regards
Cool Thanks. Have you figure maybe how to change the button text also on click? Example open me and after click close me… or more info before click less info after would be cool to acomplish
Very late reply, but it might help others. Use this code. You’ll notice the only differences are the two lines with Less Information and More Information.
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
});
});
Did you ever figure this out? I’m stuck on a solution to this as well.
I used Tracy’s modifications, which was great. But does anyone know how to get it to work this way: when you click to open the content, the browser adjusts so that the content is in the middle of the view… the way it is now, the content opens, and you have to scroll to view it. Helpful for larger chunks of content.
Hey umrellasquareddesigngroup!
I was also trying to figure this out and went into some pretty complicated jquerying if you will.
After several days of research, it dawned on me like a lightning bulb – simply set the link of that button within the divi module to [youwebsite.com/#reveal] and follow that formula for whichever section you do – for section 2, set the link to be [youwebsite.com/#reveal2]…and so on.
This will effectively scootch the page down just enough to view the contents of the hidden section and when closed, the page will move back up.
Hope this helps!
This is not working for me for some reason.
When I use this for a section containing bar counters. the bar counters no longer fill up. As if they ar not fully viewed yet. Is there some way to turn off this need to be viewed for the bar counters and fill them at any time? Or some other solution maybe..
Hi Jeroen,
Add the following CSS to the Bar Counters Module’s Counter Amount field (under the advanced tab):
animation-name: none;. Hopefully that solves the problem.Hello. I have the same question. I am tryign to work out how to have 3 buttons in a row and when you click on A it shows you 3 blog posts below, when you click on B it shows you a different 3 blog posts and when you click on C it shows you a different 3 blog posts again all the time without the page reloading. I tried to look at jquery but really stuck. ANyone have any suggestions. Rob – I think this is what the others are mentioning above so if you know how, or where I might be able to find help on this, I would be eternally grateful!
I tried it and it is working.
For different sections, add a number in rv_button2 and reveal2. .. . change it in all css and IDs and itr would work
how does I make it to close automatically after clicking on other buttons
This post is awesome, guys!!!! Thanks so much. Tracys awesome job yours worked, too! It took me a while to realise there was a spelling error in code – “reveal”.
Does anyone know how to alter the css so when the button is clicked (open) you can change the colour????
Would really appreciate it!
Thanks
Hey thanks for this great stuff cheers. But why I canot add this to multiple sections or rows it only let me do this to one ?
Used Tracy’s work around (FYI, there is a little typo in there where she put the number 2 in between the “a” and the “L” of the word “reveal”, which may cause it to break. Thanks Tracy!
What would REALLY be great is this:
I have 6 buttons. I click the first one and it opens my hidden section. Then I click the second button and so forth and it opens each of those corresponding sections while leaving the previously opened section open. This really junks up my site and I have no clue how to only show ONE open section at a time.
Anyone know a work around for closing a section automatically once another section is opened??? Thanks!
Same problem here Robin! I did some research and found this solution!
$(document).ready(function() {
// Hide the div
$(‘#reveal’).hide();
$(‘.rv_button’).click(function(e){
e.preventDefault();$(“#reveal”).slideToggle();
$(‘.rv_button’).toggleClass(‘opened closed’);
});
});
$(document).ready(function() {
// Hide the div
$(‘#reveal1’).hide();
$(‘.rv_button1’).click(function(e){
e.preventDefault();$(“#reveal1”).slideToggle();
$(‘.rv_button1’).toggleClass(‘opened closed’);
});
});
$(document).ready(function() {
// Hide the div
$(‘#reveal2’).hide();
$(‘.rv_button2’).click(function(e){
e.preventDefault();$(“#reveal2”).slideToggle();
$(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
Holpe i’t helps!
Cheers!
Was anyone able to get the first section to close automatically when opening the second? I have 3 sections successfully hiding/revealing, but i have to go in an close each section manually.
I have similar challenge, let me know if you have a solution
thanks
I was able to use a combination of everyone’s suggestions to hide one section when the other opens. I only have 2 sections so it is easy to hide the other.
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(“#reveal2”).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
jQuery(“#reveal”).hide();
});
});
Note: My jQuery only worked when I used jQuery and not $. The .slideToggle was a little jarring for swapping back and forth so I later changed it to just .toggle
Hi there!
I m unfortunately completely lost with creating this 🙁
Let me tell what I understand:
1. Create a Code Module (under the Row)
2. Place both codes to the Text Content of the Code Module (?). THIS I THINK I DO SOMETHING WRONG. CAN YOU PLESE MAKE A PRINT SCREAN OF IT AS WELL?
3. Create a Button (under the Row) and in Advance settings give it a name rv_button closed
4. Create or use a row with for example text module and give it in Advance CSS class: reveal
And it doesn’t work 🙁
Please help!
Cheers,
Anna
managed with the first button…the 2nd etc. does nit work yet :/
Hi Anna,
Look at the comment by Tracy and then a little further down by Robin. I think this will solve your problem.
Cheers,
Rob
Tracy’s doesn’t work for me. I caught the typo and corrected it, but it never has my text hidden. Plus it shows her code in the text section also. Clicking the button just resets the page….I’m at a loss!
From what I understood about Tracy’s, I was supposed to create a second column (in the same row) and make a code module and past her code. Then add a button module and add the ‘2’ to everything, while moving ‘reveal2’ from CSS to Class ID.
I think the issue is that you copy and pasted tracy’s code – the issue with that is the quotations marks are not formatted as code quotation marks, and the code is not catching them as quotation marks. I suggest simply copying the code from the first button and paste again for second and simply add a ‘2’ to the end of every ‘reveal’ and ‘rv_button’.
That did the trick for me…
I cant get this to work at all 🙁
Hey, Great info.
I am having a slight hiccup around how to have the button in this case, change its text or at least behavor after revealing the hidden section.
So I would like for the button to turn from a “show more features” to a “Contact Us” after they clicked the button and scrolled down.
Any ideas?
This is so simple and it works really well, thanks.
How can we stop the hidden data (in this case lots of feeds and embeds) from loading until the user toggles the display/reveal?
Found a nice solution for making other sections toggle closed when you toggle a different section open. Toggling looks nicer because it makes the section shrink into oblivion rather than just abruptly vanishing. Anyways, simply toggle the other section if it is visible. This is done in the example below in the last line of the click functions:
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#section_1’).hide();
jQuery(‘#section_2’).hide();
jQuery(‘.s1_button’).click(function(e){
e.preventDefault();
jQuery(“#section_1”).slideToggle();
jQuery(“#section_2:visible”).slideToggle();
});
jQuery(‘.s2_button’).click(function(e){
e.preventDefault();
jQuery(“#section_2”).slideToggle();
jQuery(“#section_1:visible”).slideToggle();
});
});
Hi everyone!
I can’t seem to make this work. All 3 sections appear open.
I have 3 sections and 3 buttons.
The 1st section should be open by default and the others closed.
When I click on each button it should open the corresponding section and close the others.
I’m trying the following code
.s1_button.closed:after {content:”\33″;}
.s1_button.opened:after{content:”\32″;}
.s2_button.closed:after {content:”\35”;}
.s2_button.opened:after{content:”\34”;}
.s3_button.closed:after {content:”\37”;}
.s3_button.opened:after{content:”\36”;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#section_1’).hide();
jQuery(‘#section_2’).hide();
jQuery(‘#section_3’).hide();
jQuery(‘.s1_button’).click(function(e){
e.preventDefault();
jQuery(“#section_1”).slideToggle();
jQuery(“#section_2:visible”).slideToggle();
jQuery(“#section_3:visible”).slideToggle();
});
jQuery(‘.s2_button’).click(function(e){
e.preventDefault();
jQuery(“#section_2”).slideToggle();
jQuery(“#section_1:visible”).slideToggle();
jQuery(“#section_3:visible”).slideToggle();
});
jQuery(‘.s3_button’).click(function(e){
e.preventDefault();
jQuery(“#section_3”).slideToggle();
jQuery(“#section_1:visible”).slideToggle();
jQuery(“#section_2:visible”).slideToggle();
});
});
Try this
.rv_button1.closed
.rv_button1.opened
.rv_button2.closed
.rv_button2.opened
.rv_button3.closed
.rv_button3.opened
jQuery(document).ready(function() {
// Hide the sections
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(“#reveal2”).hide();
jQuery(“#reveal3”).hide();
});
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(“#reveal1”).hide();
jQuery(“#reveal3”).hide();
});
jQuery(‘.rv_button3’).click(function(e){
e.preventDefault();jQuery(“#reveal3”).slideToggle();
jQuery(“#reveal1”).hide();
jQuery(“#reveal2”).hide();
});
});
Hi! I tried this, however I don´t get it working for 3 buttons. What am I suppose to have as CSS-id and CSS-class for button and section?
Thanks
This works perfectly! Thank you!
The reason it may not work for you if you just copy and paste is that the ‘s and “s above are smart-quotes. You just need to go through and change the smart quotes to plain ones (just delete them and retype them in your Divi code module).
can you show me how to do this @sam J
That is exactly what I was looking for..however..I can’t work out how to implement it (novice here). I want to use a button as trigger to open the section. What goes where? What to put in the css class of the button instead of “rv_button closed”? Do I still use the custom css “.rv_button.closed:after {content:”33″;} .rv_button.opened:after{content:”32″;}”? And what do I have to use as ID in the section? I would be more than happy if you or someone else helps me out here 🙂 Thanks in advance 🙂
It’s kinda hacky but this is what I did to make the other elements disappear:
jQuery(document).ready(function() {
// Hide element
jQuery(‘#reveal1’).hide();
// Show hidden element when button is clicked
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();
jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened1 closed1’);
// Hides other elements
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
});
});
Add this to every button element, and adjust .hide() id’s to match. On the site I’m working on I have to do this 9 times…
For example, under my second button I’d place this code:
jQuery(document).ready(function() {
// Hide and Reveal Decks & Patios Section
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();
jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened1 closed1’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal3’).hide();
});
});
Hello anuptaphobe and everyone
Your simpler and lighter solution works perfectly
Thank you all for your contributions 😉
Hi Y’all!
I’m loving what’s happening over here!
😀
A Quick Question…
Do you think It’s possible to implement this type of thing with a TABS Module instead of the Toggle Module?
If so,
How would the javascript change?
Would it be “.slideTabs();” in place of “.slideToggle();” ?
Any help would be greatly appreciated.
Thanks again!
😀
Great stuff everyone. Curious if there is a way to have the div slide to the top of page, or maybe 100px down from top of page?
Did you find an answer for this?
Hey, Im putting the Javascript in the functions.php of my child, I’m getting errors when I try to put it in the style.css as instructed.
But then when I try to put it into the functions.php I get this error:
Your PHP code changes were rolled back due to an error on line 20 of file wp-content/themes/lumimix/functions.php. Please fix and try saving again.
syntax error, unexpected ‘)’, expecting variable (T_VARIABLE)
Line 20 is this: jQuery(‘.rv_button2’).click(function(e){
Is this something thats changed with the latest version of WordPress or an I just doing something really silly?
Thanks in advance 🙂
Hi Brian. Have you come right with this? I saw you did post your query on Facebook.
YES! It was just me being an idiot 🙂 Thanks for the tutorial, brilliant, does exactly what I need 🙂
Thanks Rob! I’ve managed to get the code working on my site.
Wondering if there is any way to have the page automatically scroll to a section on reveal?
Hi ! Does not work for me… I want 3 button to open 3 gallery.. but gallery are open, and when I click on the button it closed…
Hi there,
here is a solution for more then one reveal section/row/module:
jQuery(document).ready(function() {
jQuery(function () {
jQuery(“.reveal”).each(function () {
jQuery(this).hide();
});
});
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();
jQuery(this).closest(“.et_pb_column”).find(“.reveal”).slideToggle();
jQuery(this).toggleClass(‘opened closed’);
});
});
Please use reveal as class, not as id.
Cheers,
Sebastian
And it’s only for a module under the button module, not for sections or rows.
Is there a way to make it work for sections or rows?
Is there a video of this procedure. I cannot get this to work for me for the life of me.
Could someone share a way to make the button disappear altogether or change from “show more” to “show less” when clicked?
Very late reply, but it might help others. Use this code. You’ll notice the only differences are the two lines with Less Information and More Information. It wont make it disappear but it will change the button text.
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
});
});
Hello i found You was looking for same thing as I
there is my solution:
first button class
.rv_button closed
any object u want to reveal on a page class
.reveal
second button to hide class
.rv_button2 closed reveal
and whole script:
jQuery(document).ready(function() {
// Hide the button first
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“.rv_button”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div and second button
jQuery(‘.reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“.reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// show the div and second button
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“.reveal”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// show the button
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“.rv_button”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
This looks like just what I need for a friendly and welcoming FAQ for people new to our sport, but I would need 4 rows of 3 buttons, each button revealing a row with the content (I would use the same sort of appearance as on our courses landing page here http://sail-ysl.ch/rya-courses/ but with blurbs rather than person module). I’m a complete novice, I can crib CSS but that’s about it. Am I being way to ambitious?
Hello Rob – brilliant for this thanks. I haven’t actually tried it yet but its exactly what I’ve been looking for.
One question – would it have an effect on SEO? My agency is telling me it would but I can’t see why it would… the content is still there, its just hidden with Java…
Any ideas?
Hi Andrew,
I can’t imagine that it’ll affect SEO, as you say, the content is still there, it’s just a mechanism to hide and show it.
Hi Rob,
Thanks so much for this, it’s just what I’m looking for!
Something I’m attempting to do is keep the link functionality of the button, so that clicking it would a) open a link in a new tab and b) open a toggle below the button (just saying ‘thanks for clicking’ or similar)
Do you know of a way to make this happen, or does the open/close functionality overwrite the link functionality?
Thanks!
Hannah
Hi there
Great Article i have used to many time works great– question.. How would i make the section scroll up into view using Jquery?
Can this be used for blurbs as buttons? I am trying to have it so when you click a blurb, it reveals AND scrolls to that section. I tried adding the anchor id for the revealed section to the link settings in the blurb module, but when I click the blurb, the section doesn’t reveal and the page shifts up slightly. If I use a button module and add the anchor text Solomon mentioned, it works. Is there something extra I need to add to jQuery to make it work for a blurb module?
Ok so I got it to at least scroll and reveal on click! Here’s what I have so far:
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#not-eligible-answer’).hide();
jQuery(‘.not-eligible’).click(function(){
jQuery(“#not-eligible-answer”).slideToggle();
jQuery(‘html, body’).animate({
scrollTop: jQuery(“#not-eligible-answer”).offset().top
}, 1000);
jQuery(‘.not-eligible’).toggleClass(‘opened closed’);
});
});
The issue I now am having is how to prevent the scroll from occurring if you click to close the revealed section. I’m still a noob to jQuery, any ideas out there?
Dude. You made me SO HAPPY. THANK YOU SOOOOO MUCH.
This has worked perfectly up until today. I haven’t made any changes to the code. Any ideas on why it would just stop?
Trying to use this un a blurb module and it works just fine, but when I use the blurb as the button it gets an number underneth the blurb body text.
when hidden it shows a 3 and when shown it shows a 2. How can i get ried of this number? I figured out that it is the css that makes it a 3 and a 2 because I tried to change the number after the / and then those numbers changed to other symbols.
Any ideas?
It did that to me when I tried to use a fullwidth scroll icon instead of a button, too. Hopefully someone knows why.
Is anyone else having the code mess with the fullwidth layout of the page? Trying to figure out why it is causing my rows to add margins, instead of stretching out fullwidth.
Doesn’t seem to be caused by this code. I’ll have to troubleshoot that another way. Thanks!
I found that it was caused by the css so I changed it from
.rv_button.closed:after {content:”\33″;}
.rv_button.opened:after{content:”\32″;}
to
.rv_button.closed:after {content:””;}
.rv_button.opened:after{content:””;}
Thanks. I think that my margins are due to the fact that I am using my content in a custom post. It seems to insert the divi builder content into the post margins. I have not figured out how to get around this, yet, even with the new divi update to add this functionality sans plugin.
Very clear explanation, wow I love this site!
I have this working beautifully now, thanks so much.
Can anyone help with how to add the :focus code to this to make the currently selected button retain its hover qualities when clicked?
Or is there a better way to make the clicked/active button change and keep style while active?
Thanks in advance!
Looking for this feature as well. End goal is for the two buttons to actually look more like two ends of a toggle switch.
Works very well on desktop, but as soon as I resize the screen, it no longer works.
Any ideas?
I am having problem with a page. It was working very well before I updated the divi theme and divi builder. However, after I updated, the code was acting weird. Can you check out the problem that I posted on StackOverFlow please?
I forgot to add the link! Sorry! Here is it: https://stackoverflow.com/questions/51950722/divi-theme-reveal-a-hidden-section-not-working
Never mind. It’s so weird. I updated the divi theme again to the latest version and it was working now. Can you delete my comments, please?
This worked for me.
i have three buttons next to each other all with a different class.
.rv_button
.rv_button1
.rv_button2
and three different sections all with different id’s
#reveal
#reveal1
#reveal2
This way there is only 1 opent at a time.
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
jQuery(‘#reveal’).hide();
jQuery(‘#reveal2’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
jQuery(‘#reveal’).hide();
jQuery(‘#reveal1’).hide();
});
});
Thanks, Martin. Could you please include the exact steps for how to get this to work? I am not a coder. Do we still need to have a “code” module?
Create a button with the button module in divi. Go to the advanced tab and navigate to css id & Class.
Use the css class “rv_button” and save this module.
Then open a new row or text module or waht ever you want. (what ever you want to show or hide)
in that row or module go to the advanced tab and enter the ID “reveal”
Then go to Divi them options and navigate to the css ( you can find this on the bottom of the theme options )
Enter the next code there..
.rv_button.closed:after {content:”\33″;}
.rv_button.opened:after{content:”\32″;}
Then go in divi theme option to integrations.
Enter the next code in the head section..
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
This way you create 1 button that hides and shows 1 module or row.
Some how the site does not accept script code. Paste this code between script code
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
Hey, Hello, How can I display the button on the same line as a header for example? I know that I can use “rv_button.closed:before{content:/}” to display the button before the item but what do I use to display in on the same line?
As soon as my toggle opens, it closes again. Any ideas why this might happen?
Can you paste the code you used?
Hi all,
I am having a similar problem that the majority is having here. I cannot get the tabs to close automatically when I open a new one.
I have 3 buttons and 3 different hidden tabs.
My button CSS class are: rv_button closed, rv_button closed1, rv_button closed2
My tabs CSS ID are called: reveal, reveal1, reveal2
I read each comments and tried each code present on this webpage but nothing seems to work.
I tried this code part that came back many time but for me it just left the tabs open and the button did not seem to work anymore.
”
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
”
thanks to the community for providing your feedbacks and thanks in advance for reading me.
Best
Norman
Here is the code I use and a link to the page I am working on: https://2018.wehling-hartmann.de/treatments/
.rv_button.closed:after {content:”\33″;}
.rv_button.opened:after{content:”\32″;}
.rv_button1.closed:after {content:”\33″;}
.rv_button1.opened:after{content:”\32″;}
.rv_button2.closed:after {content:”\33″;}
.rv_button2.opened:after{content:”\32″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
Hi all,
I am having a similar problem that the majority is having here. I cannot get the tabs to close automatically when I open a new one.
I have 3 buttons and 3 different hidden tabs.
My button CSS class are: rv_button closed, rv_button closed1, rv_button closed2
My tabs CSS ID are called: reveal, reveal1, reveal2
I read each comments and tried each code present on this webpage but nothing seems to work.
I tried this code part that came back many time but for me it just left the tabs open and the button did not seem to work anymore.
”
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
”
thanks to the community for providing your feedbacks and thanks in advance for reading me.
Best
Norman
Here is the code I use and a link to the page I am working on: https://2018.wehling-hartmann.de/treatments/
.rv_button.closed:after {content:”\33″;}
.rv_button.opened:after{content:”\32″;}
.rv_button1.closed:after {content:”\33″;}
.rv_button1.opened:after{content:”\32″;}
.rv_button2.closed:after {content:”\33″;}
.rv_button2.opened:after{content:”\32″;}
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
});
});
Dear Rob,
Could you assist me with the following case. It’s about the use of shortcodes in the hidden section.
I’ve created a new set of staging pages where my issue is clearly visible.
Site 1
Once you load the site, only an image and a button should be present. You cannot scroll down because there is nothing to scroll to. No content (it’s hidden).
After you press the button, a hidden section underneath reveals itself, and an anchor link from the button takes you there. If you press the button again, the section hides itself again .
Now, that works beautifully. Point is, it works.
But on the following site, it doesn’t work. Everything is the same on both sites (same modules, spacing, CSS classes and ID’s – everything) except the content inside the tab module. In the second case (URL below), I’ve placed shortcodes inside the tab module (instead of text, like on the first site).
Site 2
Now, the question is – what could be causing the problem in the second case (besides the use of shortcodes)? Why isn’t the section hidden?
Thank you kindly for your time and response,
Kind regards,
Alen
Hi, this is great. Is there a way to scroll when push button too?
Davide, you can use anchor links to scroll/link to the section/row/module that you’ve hidden. Here is a ET tutorial on how to do that
https://www.elegantthemes.com/blog/divi-resources/5-cool-things-you-can-do-in-divi-with-anchor-links
Hope that helps 🙂
I just solved it with an anchor links! Thank you very much!!
Hi, please i have another question.. is it possible to assign that function to main hamburger button menu?
I would like to open section when push the main main hamburger button menu..i hope was clear..
Thank you very much!!
Hmm…I believe it is possible, but you would have to use some CSS to achieve that. I’ll try to do that and get back to you.
But then there is a question – how would you open your menu if you put that function on the menu button?
Instead, I would suggest you use a regular button module (instead of hamburger menu button) to achieve that effect. You can use this font ( https://www.elegantthemes.com/blog/resources/elegant-icon-font ) to create an icon (hamburger icon) istead of button text and then you would do everything the regular way (as it’s described in this turtorial). in that case you just hide the menu button on that page (like this: https://www.masterdivi.com/light-side-trick-how-to-hide-the-divi-header-and-footer/ )
Yes, i hide default menu button and i assign function to button, it works well, but i have alignment problem on mobile between logo and icon. If i could assign that function on hamburger default menu i would solve alignment problem.
Thank you so much for the availability and for your answers. If you found a way to do it it would be great!
Thank you very much Alen!
….
Amazing!! GENIOUS!! Thank you so much! 🙂
It should be built into Divi itself. Luckily it’s easy to add and quick. Thanks for the tip 🙂
This is fantastic however it appears the change the icon on the Divi button to 2 or 3 depending on the button state (open or closed). For some reason I cannot remove the icon forth Divi button which may be the issue.
Does anyone know of an easy way to hide the button after click? The button reveal works great, but I want the actual button to disappear as well and the users just see the now revealed content below. Any help would be greatly appreciated!
Hey there. Great post. Thank you!
For anyone working with multiple hidden sections and looking to open only one at a time, what worked for me was this:
Button CSS Classes: “rv_button1 rv_button” and “rv_button2 rv_button” and “rv_button3 rv_button” and “rv_button4 rv_button”
Row CSS Classes (not ID): “reveal1 reveal” and “reveal2 reveal” and “reveal3 reveal” and “reveal4 reveal”
CSS: .row {display: none;}
jQuery:
jQuery(document).ready(function() {
jQuery( “.rv_button1” ).click(function(e) {
e.preventDefault();
jQuery(“.reveal”).not(“.reveal1”).slideUp();
jQuery( “.reveal1” ).slideToggle( “slow”, function() {
});
});
jQuery(document).ready(function() {
jQuery( “.rv_button2” ).click(function(e) {
e.preventDefault();
jQuery(“.reveal”).not(“.reveal2”).slideUp();
jQuery( “.reveal2” ).slideToggle( “slow”, function() {
});
});
jQuery(document).ready(function() {
jQuery( “.rv_button3” ).click(function(e) {
e.preventDefault();
jQuery(“.reveal”).not(“.reveal3”).slideUp();
jQuery( “.reveal3” ).slideToggle( “slow”, function() {
});
});
jQuery(document).ready(function() {
jQuery( “.rv_button4” ).click(function(e) {
e.preventDefault();
jQuery(“.reveal”).not(“.reveal4”).slideUp();
jQuery( “.reveal4” ).slideToggle( “slow”, function() {
});
});
If you follow the above, you’ll be able to have multiple hidden rows that open only one at a time on click.
Good luck!
Also…if the above-script doesn’t work for you, Martin’s earlier suggestion also works perfectly for opening only one hidden section at a time. I did it like this:
Buttons CSS Class:
rv_button1, rv_button2, rv_button3, rv_button4
Section CSS ID:
reveal1, reveal2, reveal3, reveal4
jQuery:
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button3’).click(function(e){
e.preventDefault();jQuery(“#reveal3”).slideToggle();
jQuery(‘.rv_button3’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal4’).hide();
jQuery(‘.rv_button4’).click(function(e){
e.preventDefault();jQuery(“#reveal4”).slideToggle();
jQuery(‘.rv_button4’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
});
});
CSS:
.rv_button1.closed:after {content:”\2002″;}
.rv_button1.opened:after{content:”\2002″;}
.rv_button2.closed:after {content:”\2002″;}
.rv_button2.opened:after{content:”\2002″;}
.rv_button3.closed:after {content:”\2002″;}
.rv_button3.opened:after{content:”\2002″;}
.rv_button4.closed:after {content:”\2002″;}
.rv_button4.opened:after{content:”\2002″;}
Brilliant.
Hi Joshua,
I have implemented this as per your instructions, but I am still struggling to even get the rows to hide.
I have added the css class to the buttons, added the Jquery to the header via the theme options -> integrations, added the relevant id’s to each row I want to hide and added the css to the themes additional css.
Am I missing something?
Hi there,
This is an excellent solution, but does anyone know how to make this work with the button in a Call To Action module? The current coding causes the button to lose all it’s formatting.
Many thanks!
Hey there, how can i have multiple elements on one page (reveal 1 – x)?
Hi guys,
I have figured it out! I used Joshuas code with some slight amendments to get it working.
Also see video if you need a little bit more of a guide. Very quick so might be not give you everything you want: https://youtu.be/H_CYmyYcEzk
Buttons CSS Class:
rv_button1, rv_button2, rv_button3, rv_button4
Section CSS ID:
reveal1, reveal2, reveal3, reveal4
jQuery:
j
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button3’).click(function(e){
e.preventDefault();jQuery(“#reveal3”).slideToggle();
jQuery(“.rv_button3”).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal4’).hide();
jQuery(‘.rv_button4’).click(function(e){
e.preventDefault();jQuery(“#reveal4”).slideToggle();
jQuery(‘.rv_button4’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
});
});
CSS:
.rv_button1.closed:after {content:”\2002″;}
.rv_button1.opened:after{content:”\2002″;}
.rv_button2.closed:after {content:”\2002″;}
.rv_button2.opened:after{content:”\2002″;}
.rv_button3.closed:after {content:”\2002″;}
.rv_button3.opened:after{content:”\2002″;}
.rv_button4.closed:after {content:”\2002″;}
.rv_button4.opened:after{content:”\2002″;}
Hope this helps.
Hey there, getmemarketing.
I was just replying to your previous question. I’m glad you were able to resolve the issue.
I was going to suggest adding “closed” to each of the css classes (i.e., reveal1 closed; reveal2 closed, etc.) in order to hide the rows by default.
Thank you for following up with another excellent solution.
All my best,
-Josh
Hi Daniel,
I used your YouTube tutorial which was really helpful.
I now have it all working however I wish to have just one of my ‘hidden’ sections to show by default.
Do you know how to edit the code to make this happen?
Thanks,
Sam
jQuery(‘#reveal2’).hide();
to
jQuery(‘#reveal2’).show();
works like a charm, thanks
Awesome!! Thanks for the help
Hello all,
Thank you for this good tutorial.
But I have a problem with getting it working on my website. I have different problems and I will list them here
1. When I enter .rv_button.closed:after {content:”\33″;} in the css of the page (directly from the divi builder) divi does delete the “\” and writes .rv_button.closed:after {content:”33″;}, result isn’t the same.
2. I can get one button to work (even if the design isn’t what expected for the arrow). But with the solution of Joshua, the buttons doesn’t work. Only thing it does is reloading my page.
3. I want to have 1 button hiding content and working alone. And on the same page I also want 4 other buttons (or more) which hide different content and work together example :
When open/close Button -> doesn’t affect Button1, Button2, Button3, Button4
When open Button1 -> closes Button2, Button3, Button4 AND doesn’t affect Button (stays open)
When open Button2 -> closes Button1, Button3, Button4 AND doesn’t affect Button (stays open)
When open Button3 -> closes Button1, Button2, Button4 AND doesn’t affect Button (stays open)
When open Button4 -> closes Button1, Button2, Button3 AND doesn’t affect Button (stays open)
I tried it with these java code in my them options :
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal1’).hide();
jQuery(‘.rv_button1’).click(function(e){
e.preventDefault();jQuery(“#reveal1”).slideToggle();
jQuery(‘.rv_button1’).toggleClass(‘opened closed’);
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal2’).hide();
jQuery(‘.rv_button2’).click(function(e){
e.preventDefault();jQuery(“#reveal2”).slideToggle();
jQuery(‘.rv_button2’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal3’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal3’).hide();
jQuery(‘.rv_button3’).click(function(e){
e.preventDefault();jQuery(“#reveal3”).slideToggle();
jQuery(“.rv_button3”).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal4’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div
jQuery(‘#reveal4’).hide();
jQuery(‘.rv_button4’).click(function(e){
e.preventDefault();jQuery(“#reveal4”).slideToggle();
jQuery(‘.rv_button4’).toggleClass(‘opened closed’);
jQuery(‘#reveal1’).hide();
jQuery(‘#reveal2’).hide();
jQuery(‘#reveal3’).hide();
});
});
And this in my css page :
.rv_button.closed:after {content:”\2002″;}
.rv_button.opened:after {content:”\2002″;}
.rv_button1.closed:after {content:”\2002″;}
.rv_button1.opened:after{content:”\2002″;}
.rv_button2.closed:after {content:”\2002″;}
.rv_button2.opened:after{content:”\2002″;}
.rv_button3.closed:after {content:”\2002″;}
.rv_button3.opened:after{content:”\2002″;}
.rv_button4.closed:after {content:”\2002″;}
.rv_button4.opened:after{content:”\2002″;}
Result of this :
My button which worked by itslef alone doesn’t work anymore
All other buttons don’t work at all.
Does anyone have an idea why I can’t get it worked ?
It’s me again, I could manage to have 2 button “working”. But I still have a problem.
When customer arrives on my page, the first hidden content that is shown isn’t the one I want, I want to show first the button1, and only if he clicks on button2 then hide button1 et show button2. Now it does the opposit.
My second problem is : my button2 does reload the page when clicking on it. It works, but it does reload all the page.
Here is my java code :
jQuery(document).ready(function() {
// Hide the div -> this one is hidden when arriving on the page, i want it to be open
jQuery(‘#reveal’).hide();
jQuery(‘.rv_button’).click(function(e){
e.preventDefault();jQuery(“#reveal”).slideToggle();
jQuery(‘.rv_button’).toggleClass(‘opened closed’);
jQuery(‘#reveall’).hide();
});
});
jQuery(document).ready(function() {
// Hide the div -> this one is open when arriving on the page, i want it to be hidden. + it does reload all the page by clicking
jQuery(‘#reveall’).hide();
jQuery(‘.rv_buttonn’).click(function(e){
e.preventDefault();jQuery(“#reveall”).slideToggle();
jQuery(‘.rv_buttonn’).toggleClass(‘opened closed’);
jQuery(‘#reveal’).hide();
});
});
My first button CSS class : rv_button
My first hidden contect CSS id : reveal
My second button CSS class : rv_butonn
My second hidden content CSS id : reveall
My custom CSS :
.rv_button.opened:after {content:”3″;}
.rv_button.closed:after {content:”2″;}
.rv_buttonn.opened:after {content:”3″;}
.rv_buttonn.closed:after {content:”2″;}
Any help ? 🙂
Hello, i’ve tried all combinations but i get the same results. It opens hidden section for a second and closes again. Any idea?. The strange thing is that whatever i do its the same results.
Mine is suddenly doing this, too! I popped in to edit the page, and it’s been broken ever since. I didn’t touch the code at all. It was fine for ~6 months before that. Any ideas?
Hmm it works but by default for some reason is displayed for me :/ Weird. Is there a way to make default to be hidden? I have used this code elsewhere and works fine, but for a new section im making seems to by default show the section…
“See All exclusion fences” button…
http://wp.clipex.com.au/exclusion-fencing/
hello, how can a make that for default the toogle open and not hidden? thanks
sorry, i found it, change this line
jQuery(‘#reveal’).show();
another question, how can i make that when the button is close has another background color and change when is open?
Was looking for a solution to reveal sections by clicking on any different elements (sections, rows, buttons, links) without having to have a function for each. This is what I have found works.
jQuery(document).ready(function(){
jQuery(‘.targetDiv’).hide();
jQuery(‘.showSingle’).click(function(){
jQuery(‘#div’+$(this).attr(‘id’)).slideToggle();
});
});
Add the class ‘showSingle’ and an ID such as ‘reveal1’ to the element you want to use as the trigger.
Add the class ‘targetDiv’ to the element that you want to reveal and the ID ‘divreveal1’ where the last part is the same as the ID used for the trigger
Hi Russel. So i added the code in My plugin i installed Custom CSS &JS Under Cusotm JS
– jQuery(document).ready(function(){
jQuery(‘.targetDiv’).hide();
jQuery(‘.showSingle’).click(function(){
jQuery(‘#div’+$(this).attr(‘id’)).slideToggle();
});
});
I have 3 images that i added the below code:
Add the class ‘showSingle’ and an ID such as ‘reveal1’ to the element you want to use as the trigger.
Add the class ‘targetDiv’ to the element that you want to reveal and the ID ‘divreveal1’ where the last part is the same as the ID used for the trigger
Add the class ‘showSingle’ and an ID such as ‘reveal2’ to the element you want to use as the trigger.
Add the class ‘targetDiv’ to the element that you want to reveal and the ID ‘divreveal2’ where the last part is the same as the ID used for the trigger
Add the class ‘showSingle’ and an ID such as ‘reveal3’ to the element you want to use as the trigger.
Add the class ‘targetDiv’ to the element that you want to reveal and the ID ‘divreveal3’ where the last part is the same as the ID used for the trigger
But it does not seem to work,
Just a quick side note. I have put the java script part in the wrong section in the Divi Theme Options Integration tab. Just make sure you put it in the Add code to the of your blog – section to make this work.
i found the solutions to the entire problem.
STEP 1
Add below javascrpt code to javascript setion on – DIVI THEME OPTIONS – INTEGRATION – UNDER THE Add code to the of your blog SECTION.
jQuery(document).ready(function(){
jQuery(‘.targetDiv’).hide();
jQuery(‘.showSingle’).click(function(){
jQuery(‘.targetDiv’).slideUp();
jQuery(‘#div’+jQuery(this).attr(‘id’)).slideDown();
});
});
STEP 2
1. Go to the button/blurb/image you want the user to click on to show the section
2. Go to the Advanced tab
3. Under CSS ID – Enter the name for example reveal
4. Under CSS CLASS – Enter the name showSingle
STEP 3
1. Go to the section you want to appear when licking on the button/blurb/image
2. Go to the Advanced tab
3. Under CSS ID – Enter the name divreveal (Please note that “div” must always be entered before the name EX: Name entered in step 2)
4. Under CSS CLASS – Enter the name targetDiv
Follow the STEP 2 AND STEP 3 FOR EVERY BUTTON/BLURB/IMAGE YOU WANT TO HAVE THE SECTION TO SHOW.
I used this code on 50 blurbs and 10 buttons with no issues. STEP 1 code must only used once.
Thank you for the explanation, it works flawlessly.
Something I noticed that you didn’t mention is that:
Every CSS ID must have a distinguished name, e.g.:
” reveal1″ for the first button and ” reveal2 ” for the second button and so on.
It may be the same for ” divreveal1″ for the first button and ” divreveal2 ” as well.
The CSS CLASS doesn’t require different names.
Hi all, I have just created a blog to help with hiding and showing multiple sections – please feel free to take a look. https://getme.marketing/divi-theme-tips/how-to-create-collapsible-modules-sections-rows-using-divi/
Hey Rob, thanks for the code. One thing I noticed… the jQuery code to hide the element won’t run until the page has loaded. This can lead to the section being briefly displayed while the page is loading. A way to avoid this is to hide the element in CSS, e.g.:
#reveal { display: none; }
I just posted a variant of the code which implements this:
https://divibooster.com/reveal-a-divi-module-or-row-section-when-button-clicked/
Thanks again!
Hi everyone, this is all so helpful, thank you! Using Tracy’s method, I’ve created the 2 buttons and can now use the 2nd button to hide ‘content A’ and simultaneously reveal ‘content B’ – perfect.
I was hoping someone could help me now make only the second button (rv_button2) say: “READ MORE” when closed and “READ LESS” when open without affecting the name of the first button. I have tried to use Dan’s suggested code including:
jQuery(‘.opened’).html(‘Less Information’);
jQuery(‘.closed’).html(‘More Information’);
But, understandably, it affects both buttons’ names. I’m quite a novice at jQuery so am hoping someone can tell me how I can allocate this code to just the 1 button mentioned.
Thanks for any tips!
I wonder.. why it didn’t work for me..
I wonder, why it didn’t work for me..
Why is this so complicated in Divi when it can be achived by a single click on a ‘More’ block using the default editor? I actually prefer the way this simple functionality works, in that clicking the ‘read more’ simply opens the full post. Come on Divi, this is basic stuff!
For everyone wondering why the solutions above ‘don’t work’ you need to check that you’re not using smartquotes – they’re the quotation marks that have a bit of pazzaz, a bit of an angle on them.
They don’t work in code. To fix, just paste the suggestion you’re using into the Divi code module and for every ‘ and ” just delete and retype them – they’ll be replaced as plain quotes and hey presto!
HOT DANG! IT WORKED!
When I click button, whole page reloads. What could have I done wrong?
Hi Rob. I’ve tried to implement your solution exactly. The only thing different from your setup seems to be that I’m using the text module instead of the button module. Its the css I’m having trouble with. The code “\33” produces a “3” in my “button”, it appears on a new line and it does not appear only on “hover”. It appears on the closed state. How can I make the toggle arrows appear correctly on “hover”. My page is https://dev3.theglobalwarmingexpress.org/donations/ – the “MORE WAYS TO DONATE button. The section reveal works perfectly. Thanks.
This is great and exactly what I was looking for. However, the only thing that’s not working for me is the :after CSS for both open and closed, where it’s supposed to place a down arrow (for closed) or up arrow (for open) after the button text. For some reason, it seems to be completely ignoring these lines of CSS. (And before you ask, no I haven’t commented them out. I already checked that!)
Any suggestions, as to where I’m going wrong, would be greatly appreciated.
How can I achieve this using a blurb image instead of a button?
I followed this code, and it worked perfectly. Thank you. I want to be able to scroll to the section that is appearing.
I put the button link url as #reveal1, #reveal2, and #reveal3. Then I labeled the sections that I want to appear with the ids of reveal1, reveal2, and reveal3.
What happens is, when I click on the button, the section does not appear, and the page scrolls UPWARDS slightly (instead of DOWNWARDS toward the section)
When I remove the button link url, then the hide/ reveal works great! But it does not scroll anywhere.
If I remove the JS code to hide/ reveal, then the scroll works great– but the sections all appear with the page, and don’t have the function of hide/ reveal.
I can’t seem to have both functions working simultaneously.
As a side point, my buttons (to reveal/ hide sections) are in the slider module- so I can’t give them a specific id or class. I am targeting them with divi’s class of ‘.et_pb_slide_0’, 1, 2… Would this make a difference?
Hi all, this worked great for what i needed, I’m working with the new Divi “Theme Builder” and wanted to show 2 buttons on mobile devices that would expand to show contact details for 2 locations in a global header, above the menu module. If anyone needs it, i added a bit to then hide visible sections when the menu module hamburger icon is clicked and similarly if that drop down menu is open and one of the buttons above is clicked, close the dropdown menu and re-show the section. seems to work ok.
jQuery(document).ready(function() {
// Hide the div
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.rv_button”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).toggle();
jQuery(“#reveal2:visible”).toggle();
jQuery(“.et_mobile_menu:visible”).toggle();
});
jQuery(“.rv_button2”).click(function(e){
e.preventDefault();
jQuery(“#reveal2”).toggle();
jQuery(“#reveal:visible”).toggle();
jQuery(“.et_mobile_menu:visible”).toggle();
});
jQuery(“.mobile_menu_bar”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.et_mobile_menu:visible”).toggle();
});
});
realised that my fist code was a little buggy and depending on what you were clicking, it wouldnt properly close the hamburger menu, maybe there is a more elegant (mind the pun) way to do it but i ended up using toggleClass first to remove the .opened class and toggle the .closed class in .mobile_nav, then changed the inline style of ul.et_mobile_menu using attr to display:none; . code is below, this seems to work now how i would expect it to.
jQuery(document).ready(function() {
// Hide the div
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.rv_button”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).toggle();
jQuery(“#reveal2:visible”).toggle();
jQuery(“.mobile_nav”).toggleClass(“opened closed”);
jQuery(‘.et_mobile_menu’).attr(‘style’,’display: none;’);
});
jQuery(“.rv_button2”).click(function(e){
e.preventDefault();
jQuery(“#reveal2”).toggle();
jQuery(“#reveal:visible”).toggle();
jQuery(“.mobile_nav”).toggleClass(“opened closed”);
jQuery(“.et_mobile_menu”).attr(“style”,”display: none;”);
});
jQuery(“.mobile_menu_bar”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.et_mobile_menu:visible”).toggle();
});
});
i am such a jquery noob, meh. sorry for all the replies but the second code was throwing a maximum call stack size exceeded error and breaking everything caught in an infinite loop. this will be the last version here, seems its working now (dont hold your breath). Even if 1 person tried to use it, would of annoyed me knowing it was wrong twice, if the admins check this page, maybe they can jsut take the below code and edit it into my first post and delete these 2 replies 🙂
jQuery(document).ready(function() {
// Hide the div
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.rv_button”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).toggle();
jQuery(“#reveal2:visible”).toggle();
if (jQuery(“.mobile_nav”).hasClass(“opened”)) {
jQuery(“.mobile_nav”).removeClass(“opened”);
jQuery(“.mobile_nav”).addClass(“closed”);
jQuery(“.et_mobile_menu”).attr(“style”,”display: none;”);
}
else {
jQuery(“.mobile_nav”).hasClass(“closed”);
}
});
jQuery(“.rv_button2”).click(function(e){
e.preventDefault();
jQuery(“#reveal2”).toggle();
jQuery(“#reveal:visible”).toggle();
if (jQuery(“.mobile_nav”).hasClass(“opened”)) {
jQuery(“.mobile_nav”).removeClass(“opened”);
jQuery(“.mobile_nav”).addClass(“closed”);
jQuery(“.et_mobile_menu”).attr(“style”,”display: none;”);
}
else {
jQuery(“.mobile_nav”).hasClass(“closed”);
}
});
jQuery(“.mobile_menu_bar”).click(function(e){
e.preventDefault();
jQuery(“#reveal”).hide();
jQuery(“#reveal2”).hide();
jQuery(“.et_mobile_menu:visible”).toggle();
});
});
is it possible to do something like this? need to hide, reveal entire sections like this: https://vimeo.com/manage/379335858/general
Great solution however when I add the below lines to control the text, it interferes with the native DIVI mobile menu/hamburger icon.
jQuery(‘.opened’).html(‘Hide the benefits’);
jQuery(‘.closed’).html(‘Show the benefits’);
Would also love to know how to SHOW the first reveal instead of it being CLOSED on page load.
Hi thanks for the code, works great.
The only issue I am having is when I have x3 sections, I can change the code to accommodate and get them all working separately, the problem is the first one looks smooth when clicked with the transition, but the second and third section reveals are super quick transitions on click. Why would the first be smooth (say about 2 seconds to reveal) and the 2nd / 3rd about 0.3 seconds? I saw on Stack Overflow I could add some code: https://stackoverflow.com/questions/32827412/how-do-i-slow-down-the-execution-of-a-jquery-click-function
Any ideas how to splice this in:
$(“.approve”).click(function(){
setTimeout(function(){
}, 1000);
});
Thanks. J
This code was working great for me. All of sudden when I made the website live, the reveal section is now staying revealed when viewing from a smartphone. Any help would be greatly appreciated!
How do you handle accordions and tabs to show all the content “open” when printing the page? What js do I need to add to reveal all for printing the page the user is on?
Thank you
Does anyone know how I could tweak this so that a text link instead of a button triggers the show/hide action?
I’ve tried assigning the correct id to the text using span and also using a heading tag, and neither of these worked. I would really appreciate any help! Thanks!
NVM, I figured it out.
Has anyone created a step by step visual instruction for this? I’ve tried numerous suggestions on here and I’m getting a bit lost. I just want 6 or so buttons (Would prefer images, can this be done?) with no sections showing to begin with and when you click on each button, it’s section opens revealing content
Thanks in advance!
Suzanne, I threw something together. See if it helps!
jQuery(document).ready(function($) {
$(‘.read-btn’).click(function(e) {
$(‘.seo-content’).css(‘display’, ‘block’);
$(‘.read-btn’).css(‘display’, ‘none’);
$(‘#hideText’).css(‘display’, ‘block’);
});
});
what is the issue in this code?
When click on button so it will reveal the section but scroll down to bottom of the page?
How do you stop it from showing from a slip second before hiding on page load?
I’m having a problem where the code is revealing the hidden text for a when I press the button but then hiding it again right after. It feels like I’m double clicking the button but I’m not.
I’ve got this to work on my site, except for that the little open and close arrows are missing from the button. Do I need to put something in the button content area other than the text I want on the button?
Jay – to get the arrows to show you need to declare the font ETmodules… I used this to get it to work.
.rv_button.closed:after {font-family: “ETmodules”;content:”\33″;}
.rv_button.opened:after{font-family: “ETmodules”;content:”\32″;}
Thanks, but it’s still not working for me for some reason. I’ll keep trying!
Can anyone help me find a way to do this with a ROW or even Text Module rather than a Button?
Essentially, I want a full-width section with a lot of text that’s got a bit of formatting and so a button isn’t ideal. I feel like it should be simple but can’t figure out how.
So essentially:
[Clickable Row with 2 text blocks]
[Content Row with content]
K-Dog – It might be easier to build whatever you want revealed using the builder in the Divi library (2 text columns with full row below those) and use a plugin (https://wordpress.org/plugins/shortcodes-for-divi/) or other tutorials out there to show you the shortcode that you then would place inside an accordion module.
Can I use a shortcode as the title for an accordion with the module though?
Because my bigger issue is the clickable title rather than the content. Or perhaps I misunderstand you.
Perhaps I misunderstand you but I don’t think that I can fit a shortcode inside the clickable accordion title section.. And that’s the bigger issue. Fitting in the content is fine but I literally want:
[[Long title of the accordion: With lots of text over 2-3 lines][X symbol aligned to right edge of row]]
[[Content]]
Does this make sense?
Ok, I misspoke – you need to use the toggle module… Adding the shortcode in the content area to the divi library item you build with the content. Like this? http://thedancingrobot.com/dev/blank_install/expand-test/
Hey not quite. That bit I’ve managed to do.
Something like this:
https://imgur.com/a/5IDnFVy
So the (red) clickable area contains 3 modules in one row. Clicking anywhere in the row expands the row/section below. Ideally the text would change colour too.
I’m hoping that I can add a :hover rule to the entire row that changes the colour to text eg.
.rowclassname:hover {
h2, p {
color: red;
}
}
And same for active state
But I’m wondering how I’d change the jquery to make the row itself clickable.
Hey there!
Any ideas how to make this work but using a Clickable ROW rather than Button?
I essentially want a rather large row with 2 text modules inside it as the Accordion Title, with another row/section underneath with the content..
Can anyone help?
Hi,
I guess we have the same needs 🙂 Does anyone know how to add css class to accordion element? (not the module – that’s clear)?
Does this still work with the current version of WP? I understand that jQuery is on the way out.
Is it possible to make the animation smoother?